シングルページアプリケーション(SPA)とは
シングルページアプリケーション(SPA)は、単一のウェブページ内で動作する、ウェブアプリケーションまたはウェブサイトの特殊なタイプです。ユーザーが操作すると、従来のウェブサイトが新しいページをリフレッシュして読み込むのとは異なり、SPAは単一のHTMLページを動的に更新します。つまり、初期ページが読み込まれた後、SPAはユーザーの操作全体においてページのリフレッシュを必要としません。
SPAの中心にはJavaScriptと、AngularJS、ReactJS、Vue.jsなどのモダンなフレームワークやライブラリがあります。これらの技術により、開発者はウェブアプリケーション内で流体のようなデスクトップのような体験を作り出すことができます。サーバーとの非同期通信は、通常、AJAXやFetch APIを使用して行われます。これにより、ページ全体をリフレッシュせずにサーバーとのデータ交換やページの更新が可能となります。
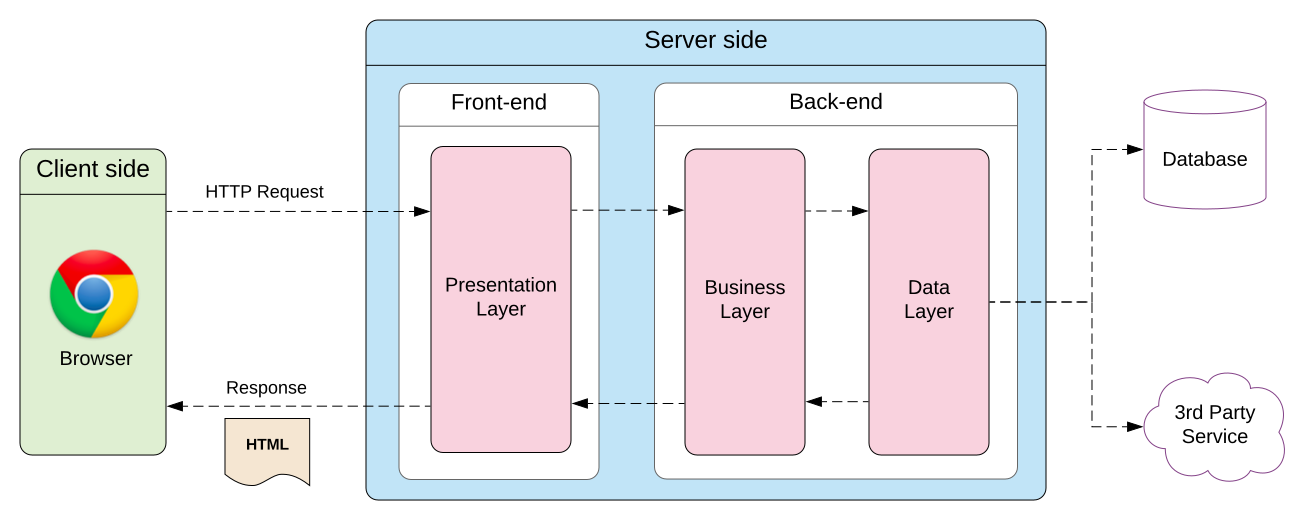
従来のウェブアプリケーション

What is a Single-Page App?
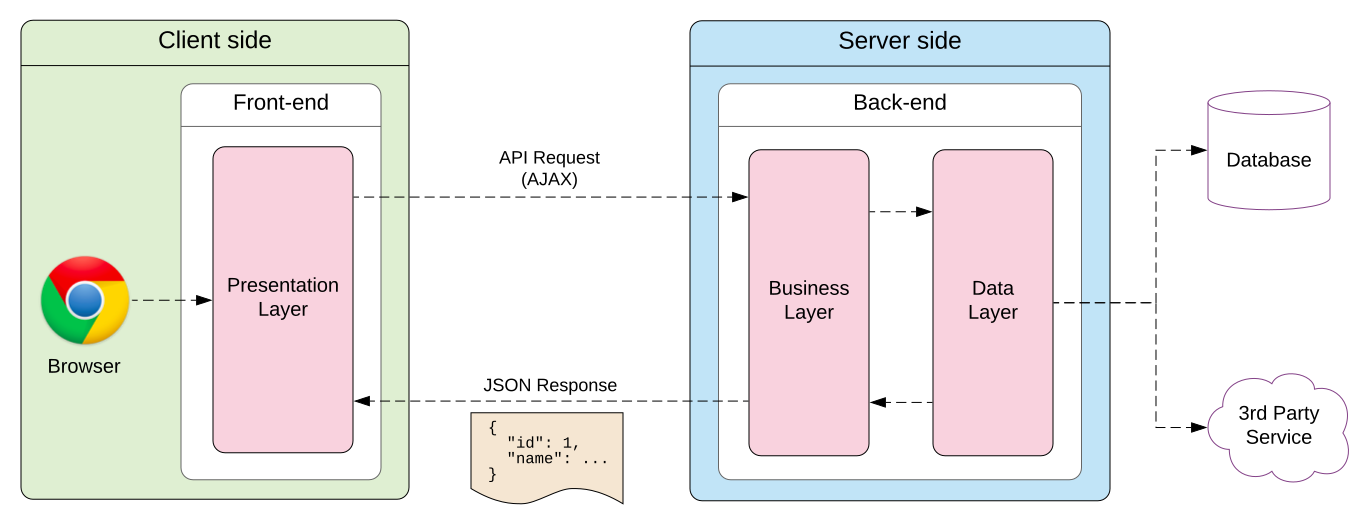
SPA

What is a Single-Page App?
SPAのアーキテクチャ
SPAの概念を十分に理解するためには、その独特なアーキテクチャを理解することが重要です。SPAのアーキテクチャは、従来のマルチページアプリケーションとはかなり異なり、主にJavaScript、HTML、CSSを中心に展開されます。
従来のウェブアプリケーションでは、ほとんどのアプリケーションロジックがサーバーサイドで処理されますが、SPAではこの多くのロジックがクライアントサイドにシフトされます。これは、高度なJavaScriptフレームワークやライブラリによって実現され、クライアントのブラウザ内で複雑な機能を備えたアプリケーションを開発することができます。
SPAアーキテクチャの主要なコンポーネントは次のとおりです。
-
HTML/CSS
初期ページの読み込み時にロードされるHTMLとCSSは、アプリケーションの構造と視覚的な基盤を形成します。これらはレイアウトやスタイリングを定義し、JavaScriptによって動的に操作されて異なるビューをレンダリングします。 -
JavaScript
JavaScriptはSPAの中核をなす要素です。ユーザーの操作を処理し、サーバーとの通信を行い、HTMLとCSSを操作し、アプリケーションの状態を維持します。JavaScriptはSPAにおけるルーティングも担当しており、現在のURLに基づいて表示されるコンテンツを制御します。 -
サーバーとの通信
SPAは通常、RESTful APIなどを介してサーバーとやり取りします。これにより、アプリケーションはJSONやXMLの形式でサーバーとデータを送受信し、データをJavaScriptで動的に更新します。 -
クライアントサイドのストレージ
SPAでは、クッキーやローカルストレージ、セッションストレージなどのクライアントサイドのストレージ機構を使用することがあります。これにより、ページのリフレッシュやブラウザの終了に関係なく、アプリケーションの状態を保持することができます。これにより、アプリケーションはユーザーの操作や設定、その他のデータを記憶することができます。 -
JavaScriptフレームワーク/ライブラリ
多くのSPAは、AngularJS、ReactJS、VueJSなどのJavaScriptフレームワークやライブラリを使用して構築されています。これらのツールはSPAの開発に構造を提供し、データバインディング、コンポーネントベースのアーキテクチャ、組み込みのルーティングソリューションなど、多数の機能やユーティリティを提供します。
SPAの利点
SPAは、ウェブ開発の世界で人気が高まっている理由となる数多くの利点を提供しています。これらの利点は、クライアントサイドのレンダリングと非同期サーバー通信を活用して、シームレスなアプリのようなユーザーエクスペリエンスを提供するSPAの独自のアーキテクチャに由来するものです。
以下にSPAの主な利点を示します。
-
向上したユーザーエクスペリエンス
SPAのもっとも大きな利点は、スムーズで流れるようなユーザーエクスペリエンスを提供することです。ページの再読み込みを必要とせず、即座に視覚的なフィードバックを提供するため、SPAは従来のウェブアプリケーションよりもネイティブのデスクトップアプリケーションやモバイルアプリケーションに近い体験を提供します。 -
効率的なネットワークの利用
SPAは、ほとんどのコンテンツを初期ページの読み込み時にロードし、その後はサーバーとデータをやり取りするだけですので、従来のアプリケーションよりもネットワークリソースを効率的に利用します。このアプローチにより、ユーザーの操作が多いアプリケーションでは、より高速な応答時間と低いサーバーロードを実現することができます。 -
開発プロセスの簡素化
SPAの開発は、従来のマルチページアプリケーションの開発と比較して、より簡素化され、効率的に行うことができます。特にAngular、React、VueなどのモダンなJavaScriptフレームワークを活用する場合、SPAではサーバーでページをレンダリングするためのコードを書く必要がないため、開発プロセスが簡素化され、エラーの発生確率も低くなります。 -
Chromeによる簡単なデバッグ
SPAはChromeの開発者ツールを活用して簡単にデバッグすることができます。開発者はネットワーク操作をモニタリングしたり、ページの要素や関連データを調査したりすることができます。 -
オフライン機能とローカルストレージ
SPAは、ローカルデータを効果的にキャッシュすることができ、オフライン機能を提供することができます。ユーザーがネットワーク接続を失っても、キャッシュされたデータを使用してアプリケーションを一部利用することができます。 -
迅速なアップデート
SPAでは、アプリケーションの更新が迅速かつ容易に行えます。開発者はSPAの静的ファイルが格納されているサーバーに更新をプッシュすることができ、次回ユーザーがアプリケーションを読み込む際に自動的に更新されたバージョンを取得することができます。
SPA開発の課題
SPAは多くの利点を提供していますが、開発者が乗り越える必要のある独特の課題も存在します。これらの課題を理解することは、成功したSPAの開発にとって重要です。以下にいくつかの主な課題を示します:
-
検索エンジン最適化(SEO)
SPAはクライアントサイドでコンテンツをレンダリングするため、SEOに関して課題を抱えることがあります。従来の検索エンジンクローラーはサーバーサイドでレンダリングされたコンテンツをインデックス化するために設計されており、一部のクローラーはクライアントサイドでレンダリングされたコンテンツを正しく解釈およびインデックス化することができません。 -
ブラウザの履歴管理
SPAでは、実際のページは1つしか存在しません。そのため、ページのリフレッシュが行われないため、ブラウザの履歴の管理は困難となります。開発者はナビゲーション履歴を追跡し、制御する必要があります。 -
初期の読み込みパフォーマンス
SPAは初期の読み込み時にアプリケーション全体をダウンロードするため、特に大規模なアプリケーションの場合、初期の読み込み時間が遅くなる可能性があります。 -
状態管理
ユーザーの操作によってアプリケーションの状態が変化するため、SPAではこれらの変更を管理および追跡することが複雑になる場合があります。 -
セキュリティ
SPAはJavaScriptに大きく依存しているため、クロスサイトスクリプティング(XSS)攻撃のリスクがあります。適切なセキュリティ対策を実装する必要があります。 -
メモリリーク
SPAでの不適切なメモリ管理は、時間の経過とともにメモリ使用量が増加し、アプリケーションのパフォーマンスに影響を与える可能性があります。
SPAとSEOの課題と解決策
SEOはウェブサイトやウェブアプリケーションが可視性を持ち、有機的なトラフィックを集めるために重要です。ただし、シングルページアプリケーション(SPA)はクライアントサイドでレンダリングされるため、SEOに対して独自の課題を抱えています。
問題は、従来の検索エンジンクローラーが静的なHTMLページをインデックス化することに設計されているためです。SPAではJavaScriptを使用してコンテンツを動的にロードするため、一部のクローラーはこれを正しく解釈してインデックス化することが難しい場合があります。
幸いにも、これらのSEOの課題を緩和するための戦略や技術があります。
-
サーバーサイドレンダリング(SSR)
もっとも効果的な解決策の一つは、初期ページのロード時にサーバーサイドレンダリング(SSR)を使用することです。このアプローチでは、アプリケーションをサーバー上でレンダリングし、完全にレンダリングされたHTMLをクライアントに送信します。これにより、クローラーがコンテンツを正しくインデックス化できるようになります。 -
プリレンダリング
プリレンダリングはもう1つの有効な解決策です。ビルド時にアプリケーションの各ルートの静的なHTMLページを生成することを含みます。これらのプリレンダリングされたページはクローラーに提供され、コンテンツを正しくインデックス化することができます。 -
動的レンダリング
動的レンダリングは、ユーザーと検索エンジンクローラーに異なるコンテンツを提供する方法です。クローラーからのリクエストがあった場合、サーバーサイドでレンダリングされたバージョンのページを返します。これにはより複雑なサーバーの設定が必要ですが、SEOに対して効果的な手段となります。 -
メタタグと正しいリンクの使用
全てのページに正しいメタタグを持たせ、内部リンクにはアンカータグ(<a>)を使用するようにします。これにより、検索エンジンクローラーがコンテンツを正しく理解してインデックス化できるようになります。
参考