はじめに
AWSのBIサービスであるQuickSightでは、作成したダッシュボードを外部Webサイトのページに埋め込むことが可能です。今回は、ダッシュボードをWebサイトへの埋め込むために必要な手順について紹介します。
Web サイトの準備
ダッシュボードをWebサイトに埋め込むためには、埋め込み先のHTTPSドメインが必要になります。今回は、S3の静的ウェブサイトホスティングを行い、さらにCloudFrontでHTTPS化をすることによりHTTPSドメインを用意します。
S3
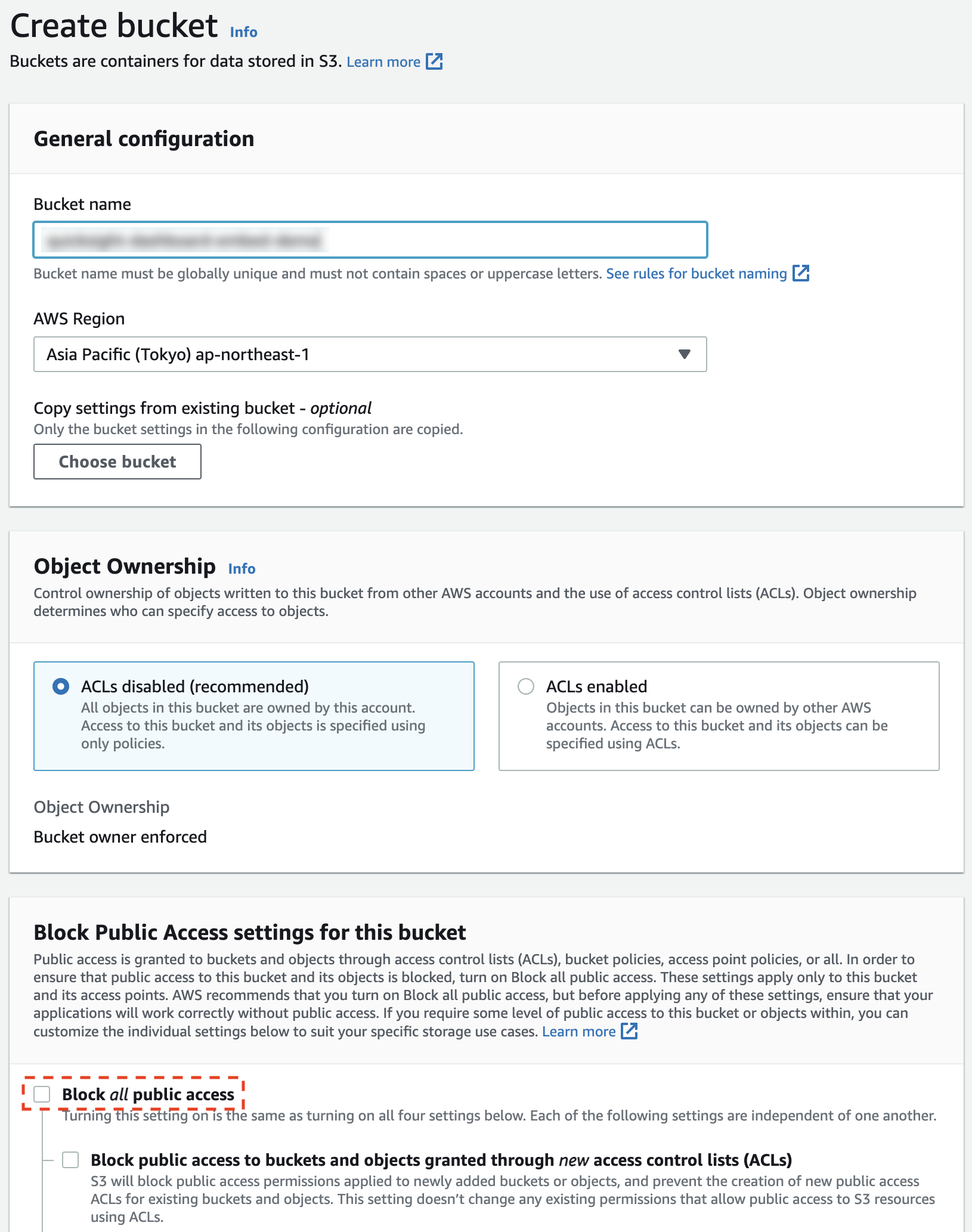
まずはS3のバケットを作成します。「Block all public access」のチェックボックは外しておきます。

次に「Properties」タブへ移動します。

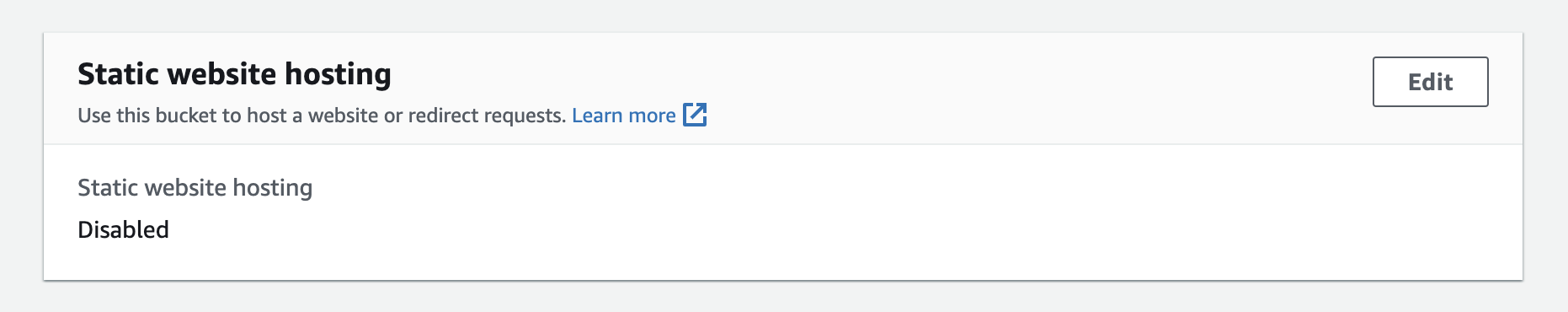
「Static Website hosting」の「Edit」ボタンをクリックします。

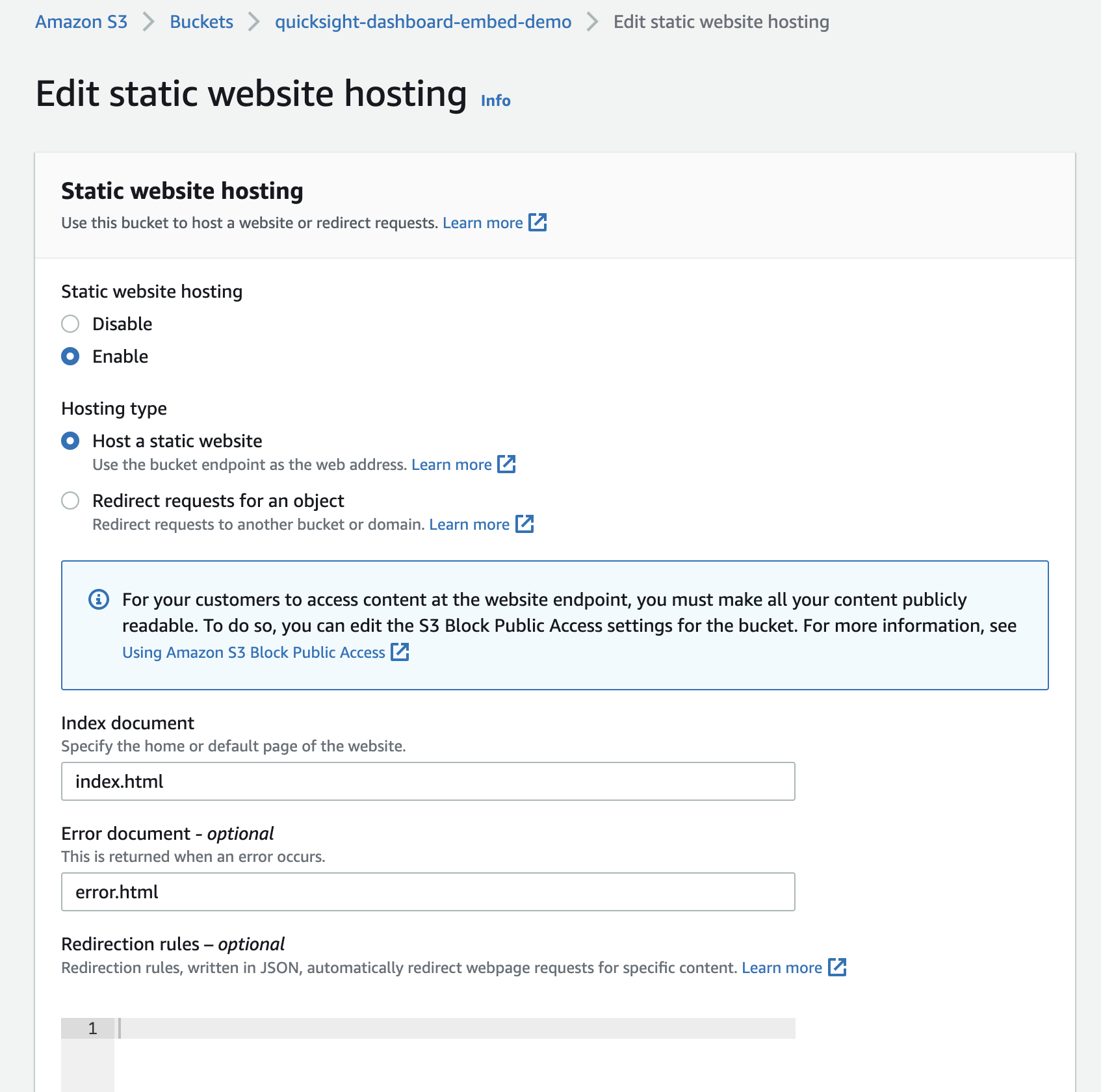
「Static website hosting」をEnableにし、「Index document」にindex.html、「Error document」にerror.htmlと入力して保存します。

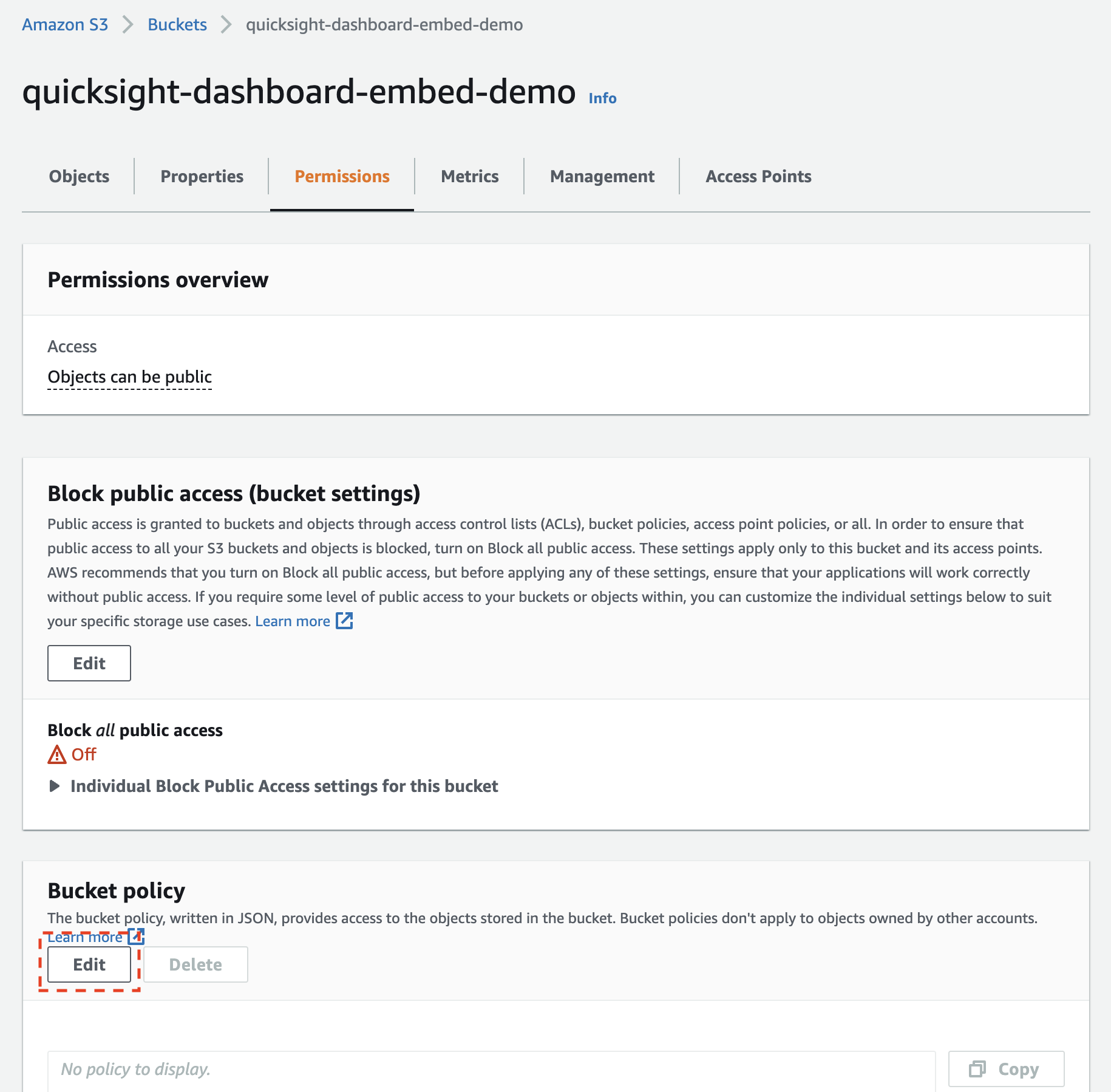
次に「Permissions」タブへ移動し、「Bucket policy」の「Edit」ボタンをクリックします。

次のJSONをバケットポリシーに設定します。
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::<YOUR BUCKET NAME>/*"
}
]
}
次のようなHTMLファイルを作成します。
<!DOCTYPE html>
<html>
<head></head>
<body>
<div>
<h1>QuickSight Dashboard Embedding</h1>
</div>
</body>
</html>
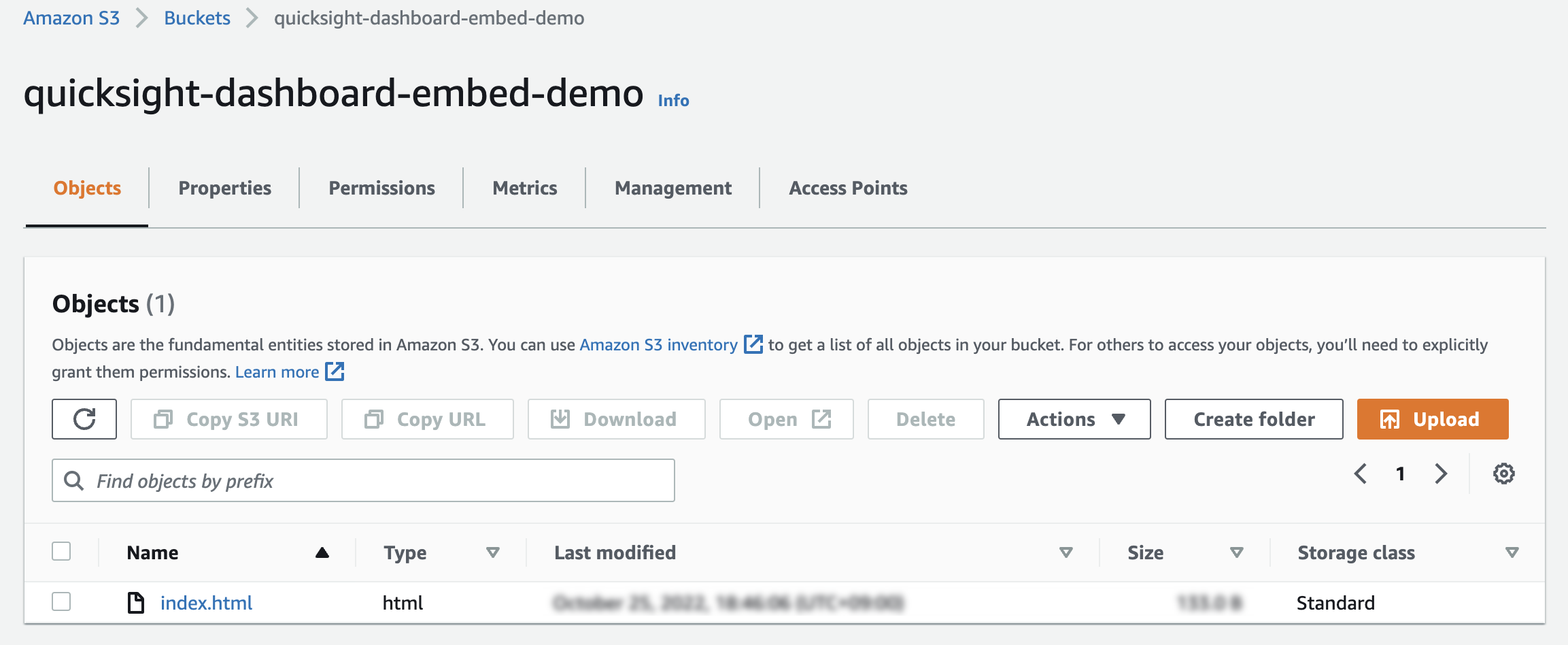
作成したindex.htmlをS3にアップロードします。

CloudFront
CloudFrontのコンソールへ移動し、「Create distribution」をクリックします。

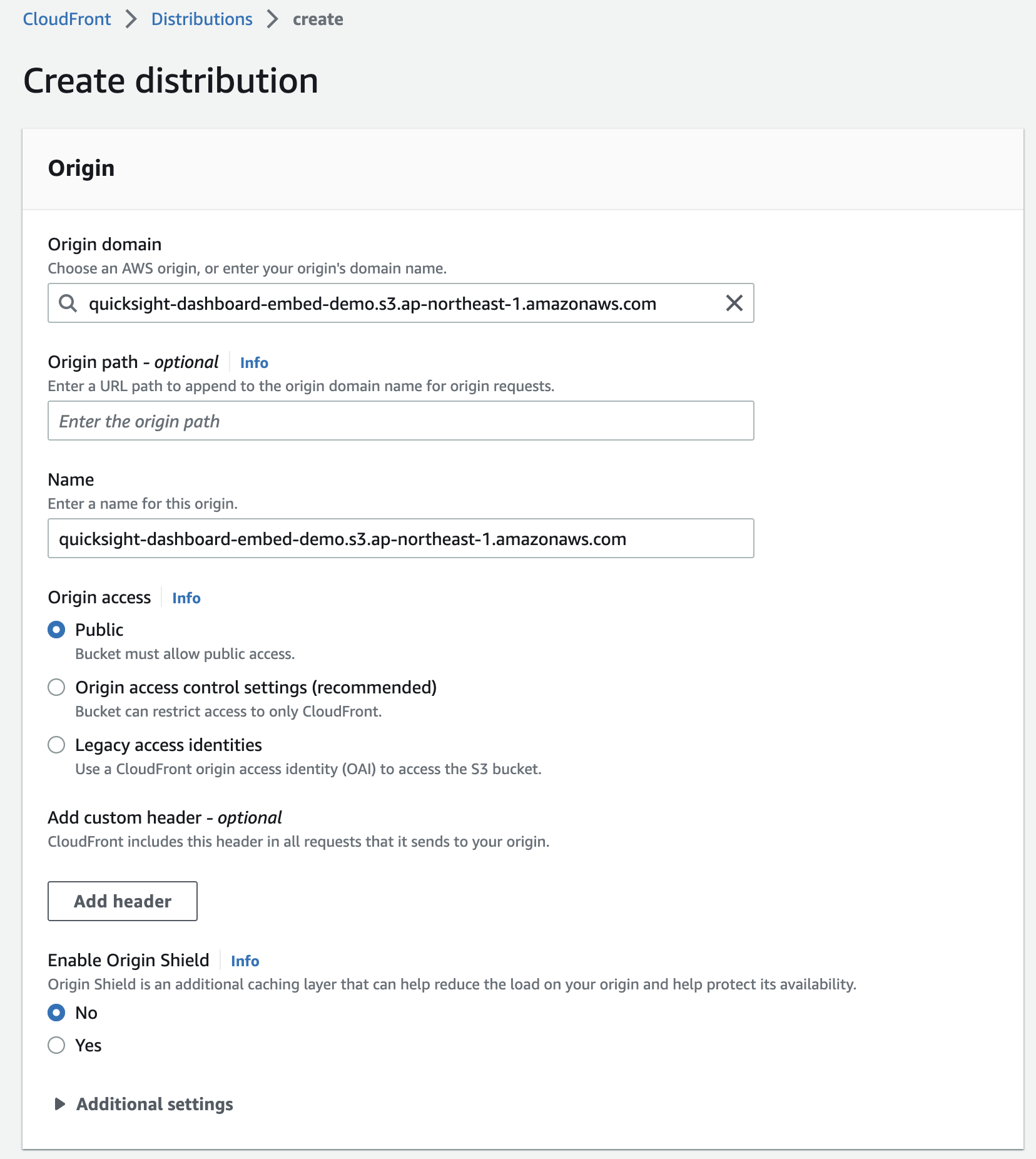
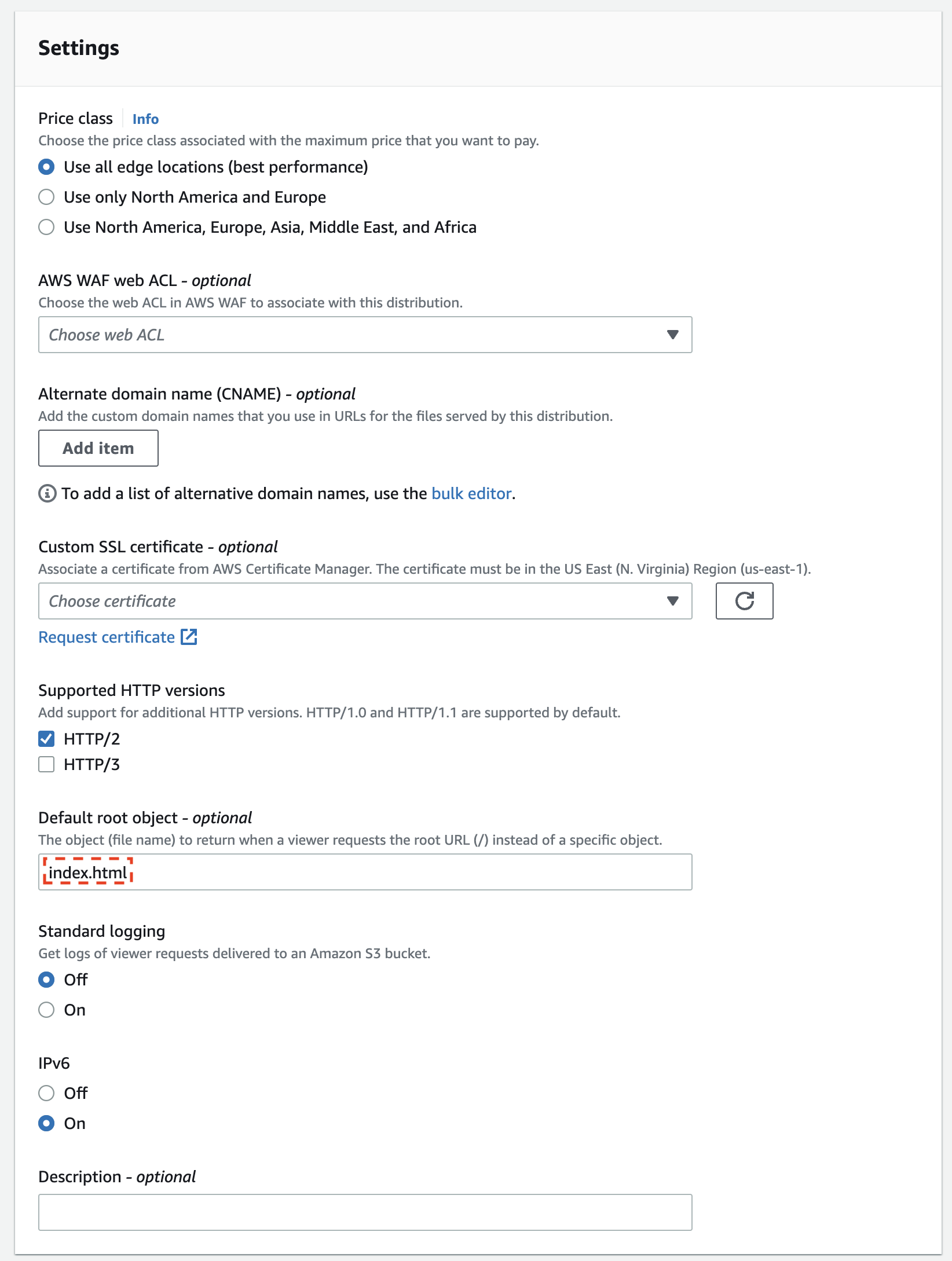
「Origin domain」に作成したS3のバケットを選択します。

「Default root object」にindex.htmlと入力します。

上キャプチャを確認し、Distributionを作成します。
QuickSight のドメイン設定
QuikcSightのダッシュボードをWebに埋め込むには、埋め込み先のHTTPSドメインをQuikcSightに登録する必要があります。
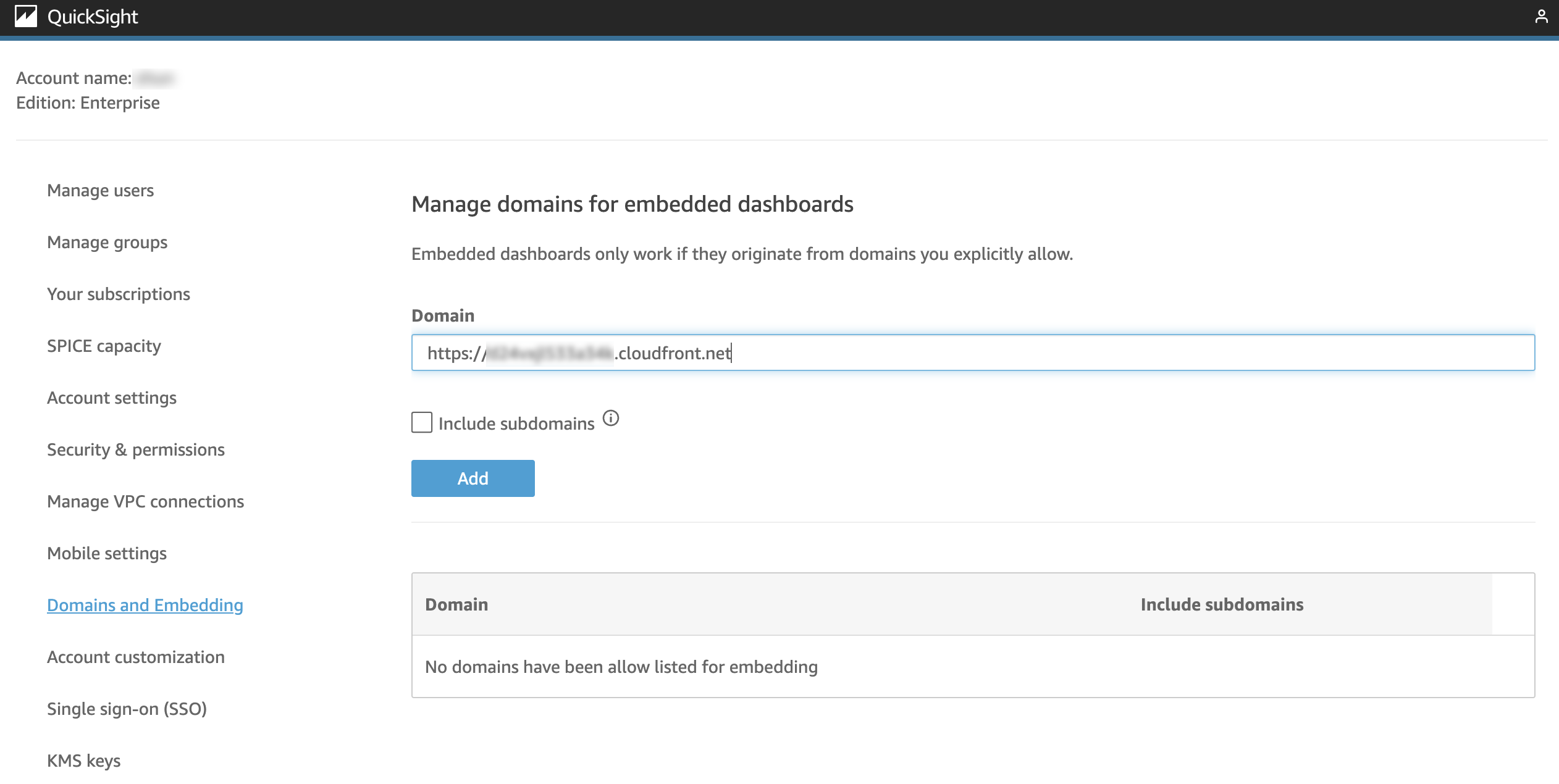
QuickSightの管理画面へ移動し、「Domains and Embedding」項目でドメインを追加します。今回は作成したCloudFrontのドメインを追加します。ここで注意点として、ドメインの末尾に/を入れないようにする必要があります。

ダッシュボードの作成 & 公開
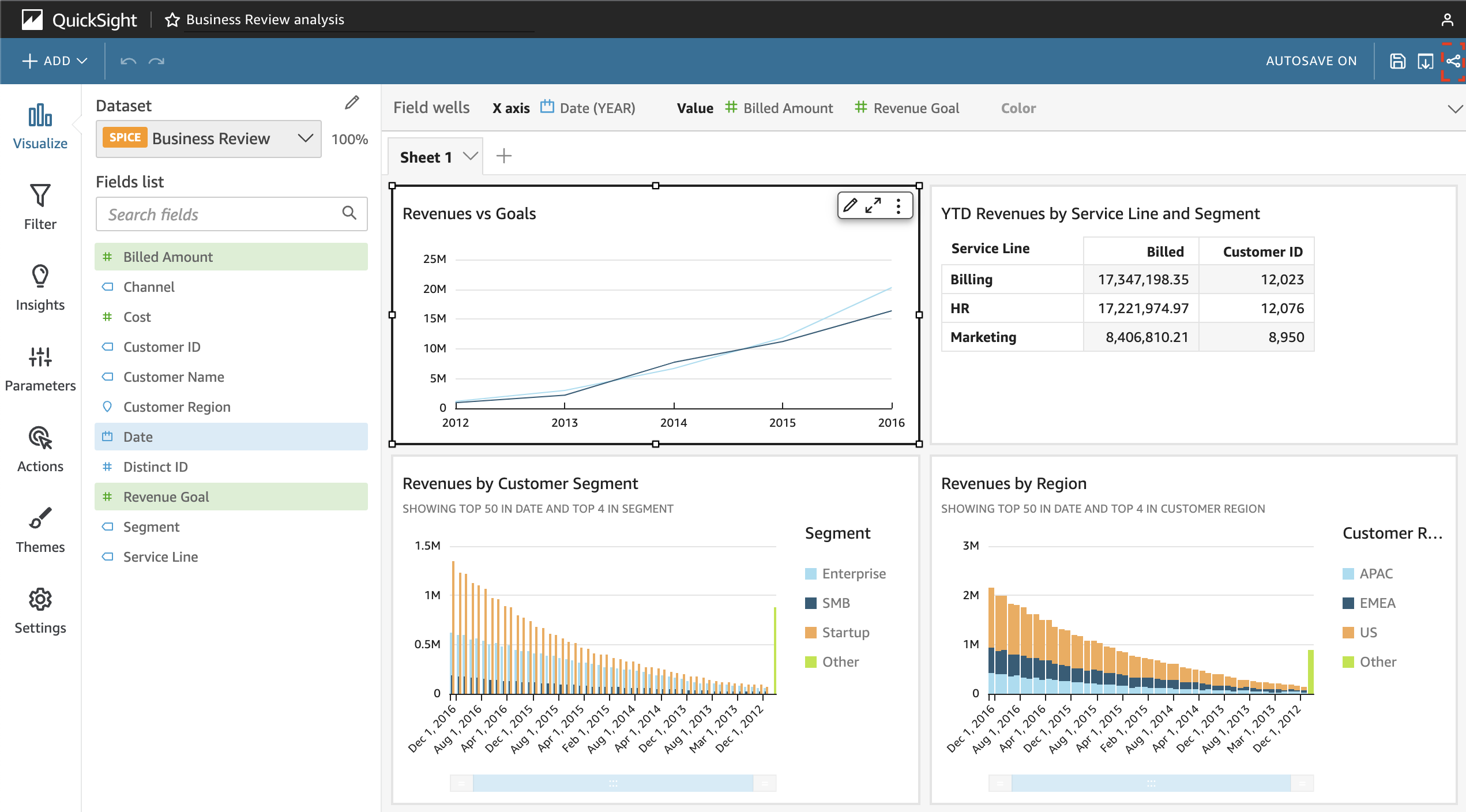
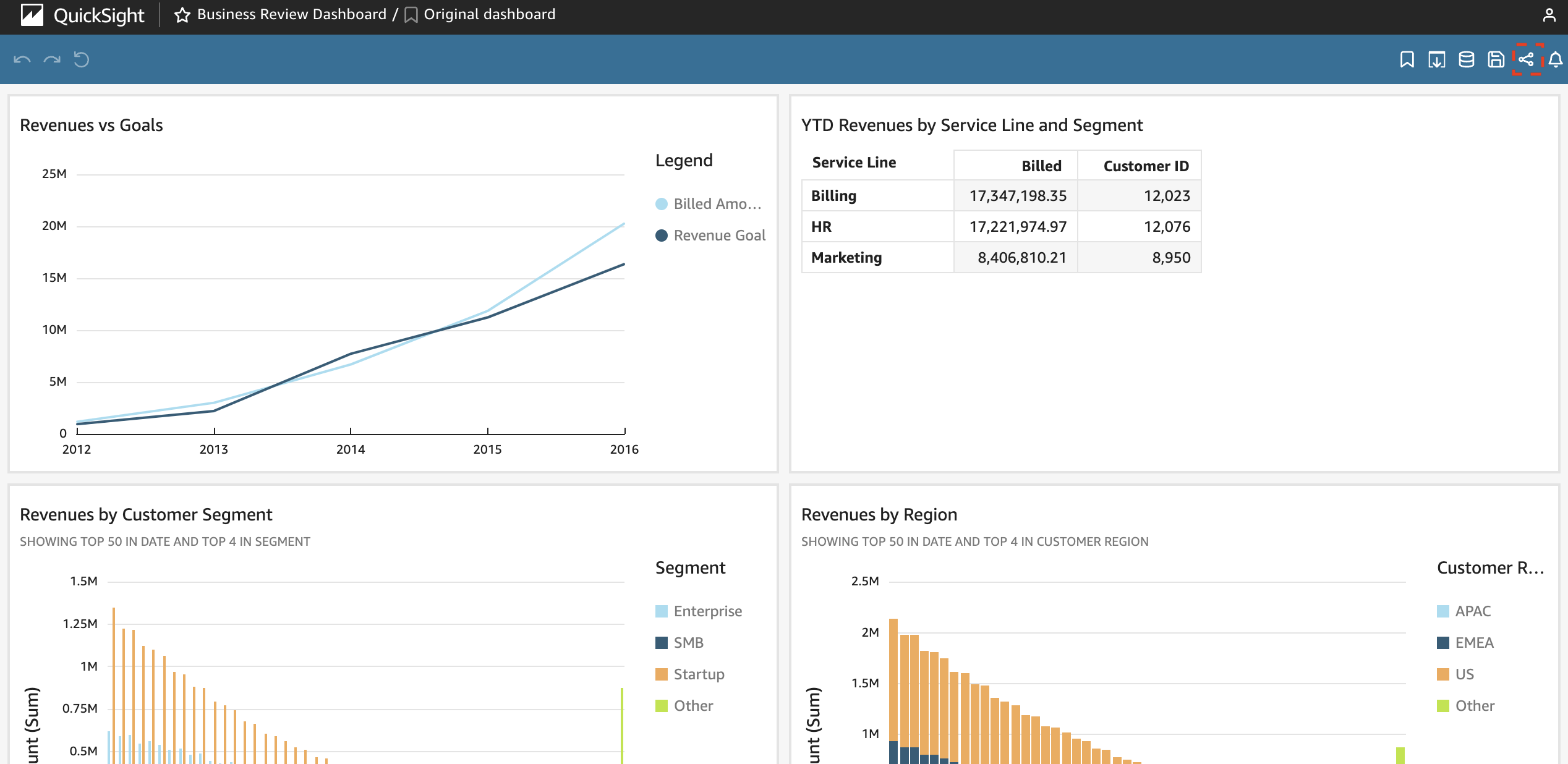
ダッシュボードの作成と公開を行います。QuickSightのコンソールへ移動し、「Analyses」項目からデフォルトで存在する「Business Review analysis」というAnalysisを選択します。そして画面右上にある共有ボタンをクリックします。

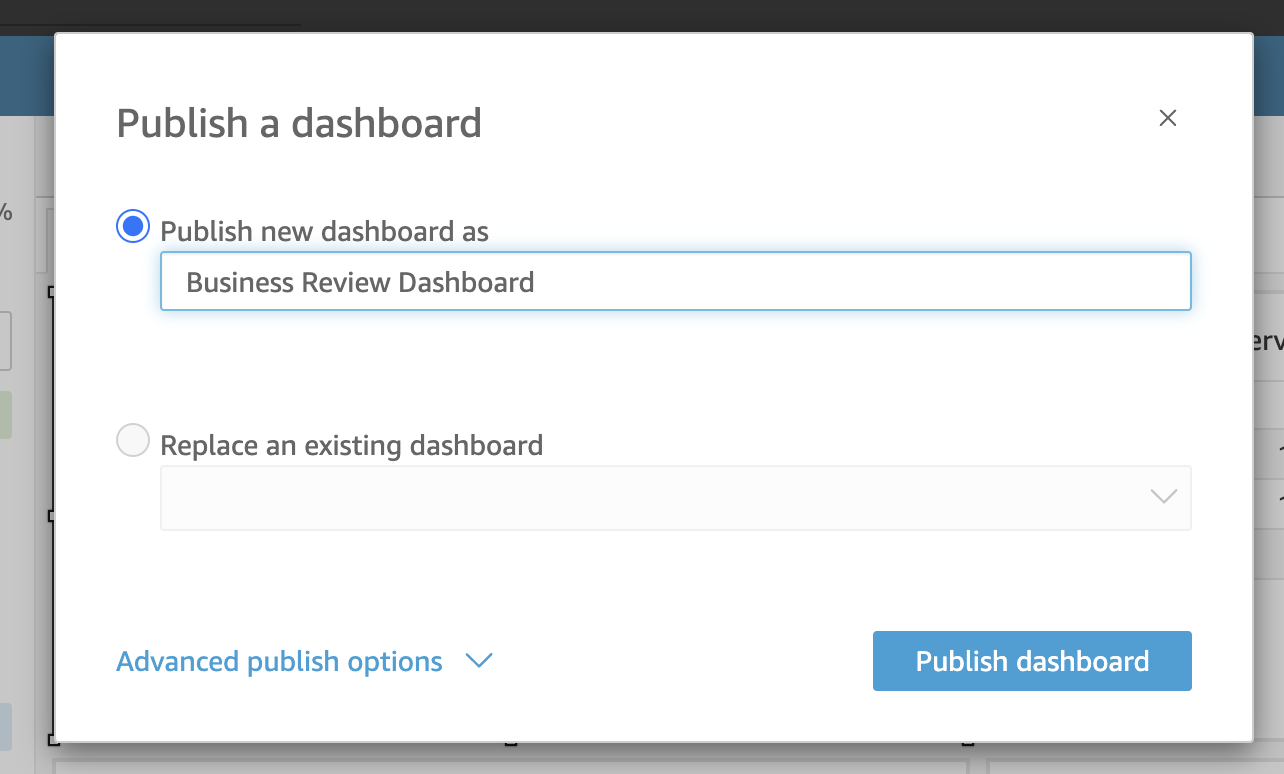
名前をつけてダッシュボードを公開します。

ダッシュボードの埋め込み
ダッシュボードの埋め込みには次の軸があります。
- URL発行方法
- URL埋め込み方法
URLの発行方式は次の2パターンがあります。
- ワンクリック方式
QuickSight Enterprise Editionでサポートされている方式になります。QuickSightのダッシュボードからワンクリックで埋め込みコードを取得します。コード内にあるURLは永続的なURLになります。エンドユーザーは、埋め込まれたダッシュボードにアクセスためにブラウザからQuickSightにサインインする必要があります。 - 認証コード付き URL 方式
AWS CLIやPythonなどから認証コード付きURLを発行します。 バックエンドで認証を通すことになるため、エンドユーザーがQuickSightにサインインする必要はありません。
URLの埋め込み方法は次の2パターンがあります。
- iframe 方式
HTMLのiframeタグを利用して埋め込みます。 - SDK 方式
SDKを利用して埋め込みます。
軸の組み合わせをまとめると次の表のようになります。
| URL 発行方法 | URL 埋め込み方法 |
|---|---|
| ワンクリック | iframe |
| ワンクリック | SDK |
| 認証コード付き URL | iframe |
| 認証コード付き URL | SDK |
以下、ワンクリック方式と認証コード付きURL方式のそれぞれでダッシュボードを埋め込む実装を行います。なお、URL埋め込み方法はiframe方式を採用しています。
ワンクリック方式
ワンクリック方式では、簡単にダッシュボードをWebページに埋め込むことができます。
まずは「Dashboards」項目から公開したダッシュボードを選択します。

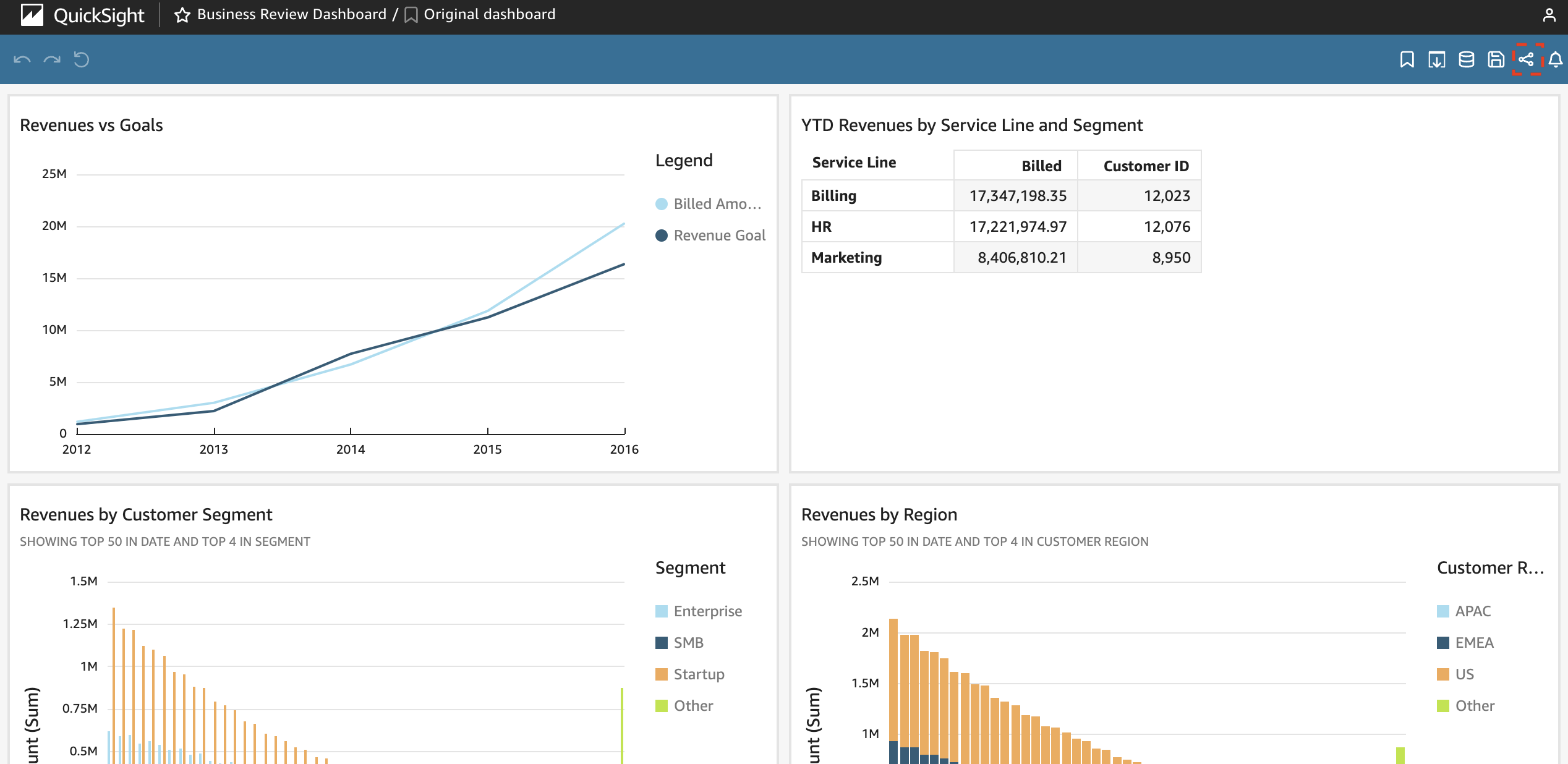
画面右上の共有ボタンをクリックします。

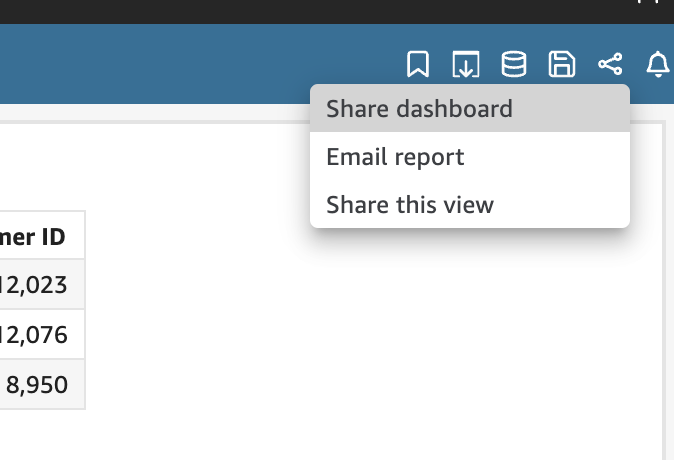
「Share dashboard」を選択します。

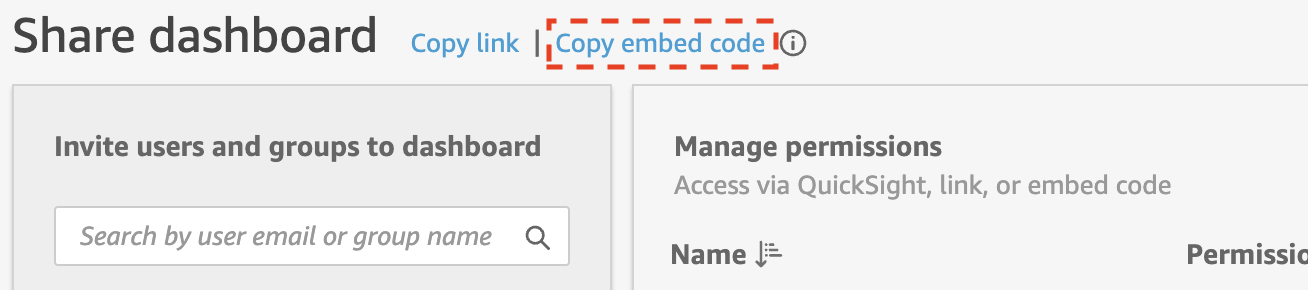
「Copy embed code」をクリックするとHTMLのiframeタグをコピーすることができます。

コピーしたiframeタグをindex.htmlに追加し、S3にアップロードします。
<!DOCTYPE html>
<html>
<head></head>
<body>
<div>
<h1>QuickSight Dashboard Embedding</h1>
+ <iframe
+ width="960"
+ height="720"
+ src="https://ap-northeast-1.quicksight.aws.amazon.com/sn/embed/share/accounts/123456789123/dashboards/aaaaaaa-aaaa-4444-aaaa-aaaaaaaaaaaa?directory_alias=xxx"
+ >
+ </iframe>
</div>
</body>
</html>
CloudFrontにアクセスすると、QuickSightのサインイン画面が表示されるので、ユーザー名とパスワードを入力してサインインします。

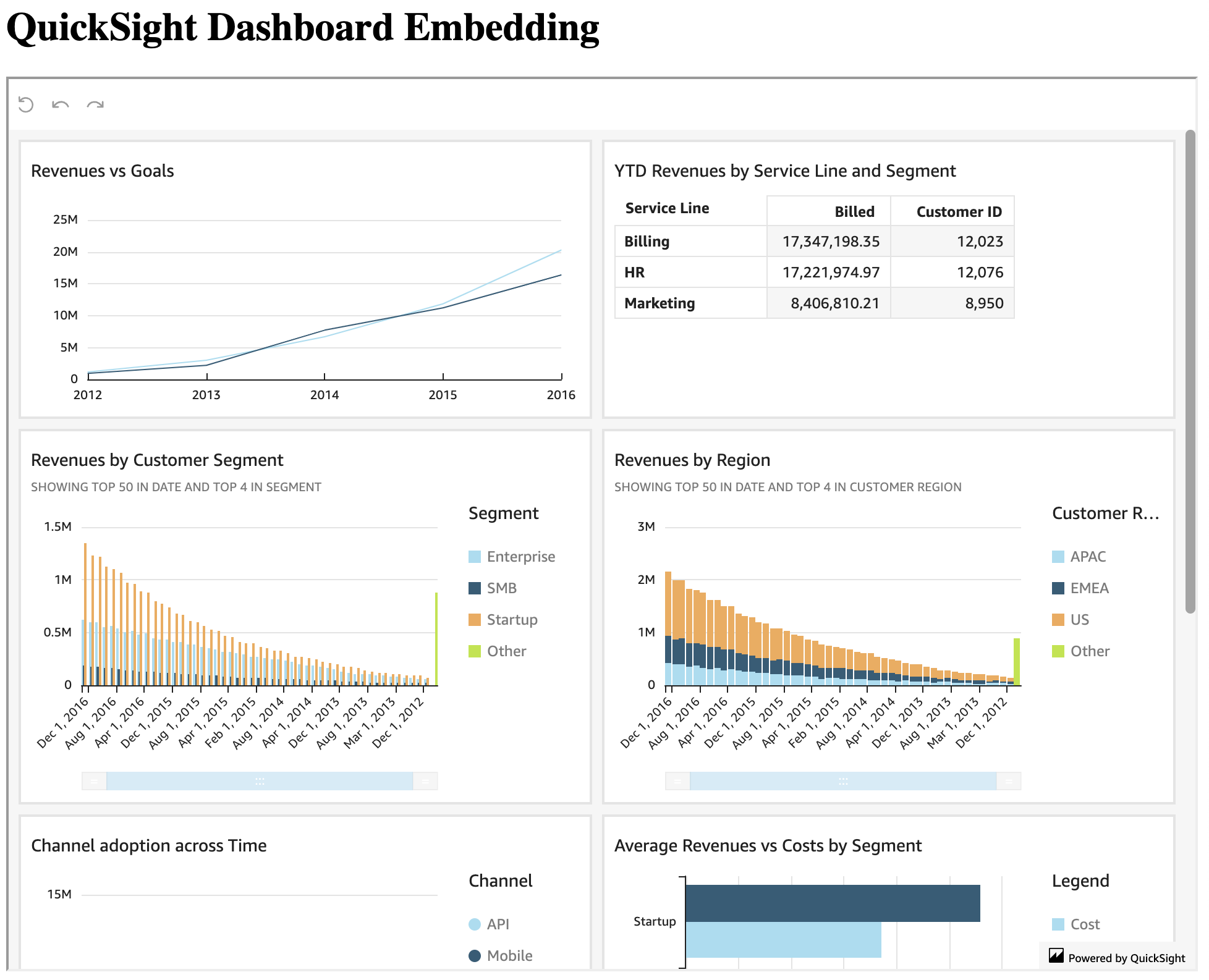
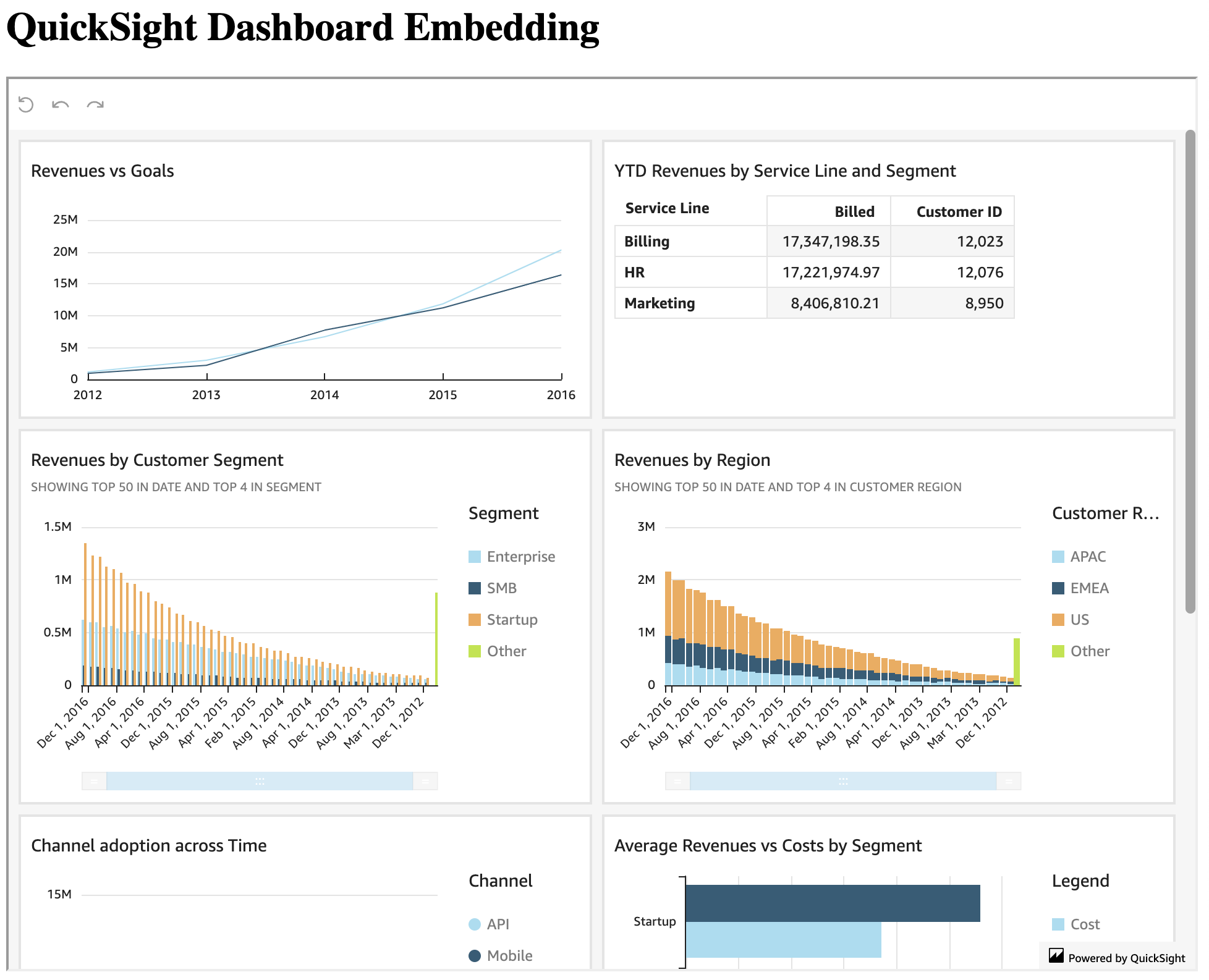
サインインすると、埋め込んだダッシュボードを確認することができます。

リーダーセッションキャパシティ
埋め込んだダッシュボードにアクセスするにはQuickSightにサインインする必要がありましたが、リーダーセッションキャパシティを購入し、ダッシュボードを全ユーザーに公開するようにすると、全てのユーザーが匿名ユーザーとして処理されるようになり、ユーザーのサインインを回避することができます。リーダーセッションキャパシティとは、リーダー(閲覧者)のセッションの一括購入というものです。
リーダーセッションキャパシティはサブスクリプション形式で次の料金体系になっています。
| タイプ | 容量 (セッションの数) | 料金 | 超過料金/追加セッション |
|---|---|---|---|
| 1 か月あたりのプラン | 500 / 月 | 250 USD | 0.50 USD |
| 年間プラン | 50,000 / 年 | 20,000 USD | 0.40 USD |
| 年間プラン | 200,000 / 年 | 57,600 USD | 0.28 USD |
| 年間プラン | 400,000 / 年 | 96,000 USD | 0.24 USD |
| 年間プラン | 800,000 / 年 | 162,000 USD | 0.20 USD |
| 年間プラン | 1,600,000 / 年 | 258,000 USD | 0.16 USD |
| 年間プラン | 3,000,000+ / 年 | 問い合わせ | 問い合わせ |
なお、ユーザーがアクション (ログイン、ダッシュボードのローディング、ページの更新、ドリルダウンまたはフィルタリングなど) を開始したときから30分間が1セッションになります。ブラウザのウィンドウまたはタブでQuickSightをバックグラウンドで開いている状態であっても、閲覧者がページでアクションを開始するまではアクティブなセッションにはなりません。
認証コード付き URL 方式
認証コード付きURL方式では、AWS CLIやPython、Node.jsのAPI経由で認証コード付きURLの取得します。ワンクリック埋め込みと異なり、ユーザー名とパスワードの入力が不要になります。今回はCLI経由の認証コード付きURLの取得方法を紹介します。
まずは公開したダッシュボードの画面右上の共有ボタンをクリックします。

「Share dashboard」を選択します。

「Copy link」をクリックするとダッシュボードのURLをコピーすることができます。

次にaws quicksight list-usersコマンドでArnを確認します。
$ aws quicksight list-users --aws-account-id 123456789123 --namespace default --region ap-northeast-1
{
"Status": 200,
"UserList": [
{
"Arn": "arn:aws:quicksight:ap-northeast-1:123456789123:user/default/hoge",
"UserName": "hoge",
"Email": "hoge@example.com",
"Role": "ADMIN",
"IdentityType": "IAM",
"Active": true,
"PrincipalId": "federated/iam/XXXXXXXXXXXXXXXXXXXX"
}
],
"RequestId": "xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx"
}
そしてaws quicksight generate-embed-url-for-registered-userコマンドで埋め込みURLを取得します。--user-arnにはaws quicksight list-usersコマンドで取得したArnを、<Dashboard ID>にコピーしたダッシュボードのURLを指定します。
$ aws quicksight generate-embed-url-for-registered-user \
--aws-account-id 123456789123 \
--user-arn "arn:aws:quicksight:ap-northeast-1:123456789123:user/default/hoge" \
--experience-configuration '{"Dashboard": {"InitialDashboardId": "<Dashboard ID>"}}'
{
"Status": 200,
"EmbedUrl": "https://ap-northeast-1.quicksight.aws.amazon.com/embedding/xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx/start?code=....",
"RequestId": "aaaaaaaa-0000-44444-aaaa-aaaaaaaaaaaa"
}
埋め込みURL(EmbedUrl)を取得することができました。なお、EmbedUrlの有効期限は5分になります。
index.htmlのiframeタグのsrcを取得したEmbedUrlに置き換え、S3にアップロードします。
<!DOCTYPE html>
<html>
<head></head>
<body>
<div>
<h1>QuickSight Dashboard Embedding</h1>
<iframe
width="960"
height="720"
+ src="https://ap-northeast-1.quicksight.aws.amazon.com/embedding/xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx/start?code=...."
>
</iframe>
</div>
</body>
</html>
CloudFrontにアクセスするとサインインなしでダッシュボードを確認することができます。

generate-embed-url-for-registered-user コマンドについて
aws quicksight generate-embed-url-for-registered-userコマンドには様々なオプションをつけることができます。詳細は以下をご参照ください。
今回は--session-lifetime-in-minutesと--experience-configurationについて紹介します。
--session-lifetime-in-minutes
--session-lifetime-in-minutesではセッションの有効期限を設定することができます。設定可能な有効期限の範囲は15分から600分であり、デフォルトでは600分になっています。
埋め込みURLの有効期限は5分ですが、一度埋め込みURLにアクセスすると、トークンはセッションで保持されるようになります。
--experience-configuration
--experience-configurationには埋め込み時の表示内容を指定します。次の表示が可能です。
- ダッシュボード(
Dashboard) - QuickSightのコンソール(
QuickSightConsole) - Visual(
DashboardVisual) - QuickSight Qのサーチバー(
QSearchBar)
シンタックスは次のようになります。
{
"Dashboard": {
"InitialDashboardId": "string"
},
"QuickSightConsole": {
"InitialPath": "string"
},
"DashboardVisual": {
"InitialDashboardVisualId": {
"DashboardId": "string",
"SheetId": "string",
"VisualId": "string"
}
},
"QSearchBar": {
"InitialTopicId": "string"
}
}
例えば、--experience-configuration '{"QuickSightConsole": {"InitialPath": "/start"}}'と指定すると、QuickSightのコンソールを埋め込むことができます。InitialPathにはダッシュボードのIDのやAnalysisのIDを指定することも可能です。
ただし、InitialPathはあくまでも初期表示のパスであるため、特定のダッシュボードやAnalysisのみに表示内容を固定するというわけではなく、QuickSightのコンソールのようにダッシュボードに遷移したりAnalysisに遷移したりすることができます。
参考