Prettierとは
Prettierは、次のような複数の言語をサポートするオープンソースのコードフォーマッタです。
- JavaScript
- JSX
- Flow
- TypeScript
- JSON
- HTML
- Vue
- Angular
- Ember / Handlebars
- CSS
- Less
- SCSS
- styled-components 💅
- styled-jsx
- GraphQL
- Markdown
- YAML
Prettierは、コードを解析し、独自のルールに基づいてコードを再出力することで、一貫したスタイルを強制します。行の長さも考慮されます。
Prettierは、全てのフォーマットに関する問題を処理し、開発者がコードスタイルの微細なポイントに時間を費やす必要がなくなります。Prettierを使うことで、開発フローにシームレスに統合され、ファイルを保存する際に自動的にコードをフォーマットし、クリーンで一貫性のあるエラーフリーなコードベースを実現します。
PrettierをVSCodeにインストール
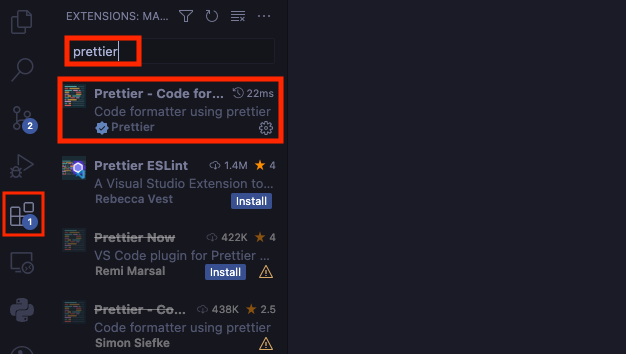
PrettierをVSCodeインストールしていきます。まずはサイドバーの「拡張機能」のアイコンをクリックし、検索バーでprettierと入力します。そしてPrettier - Code formatterをクリックします。

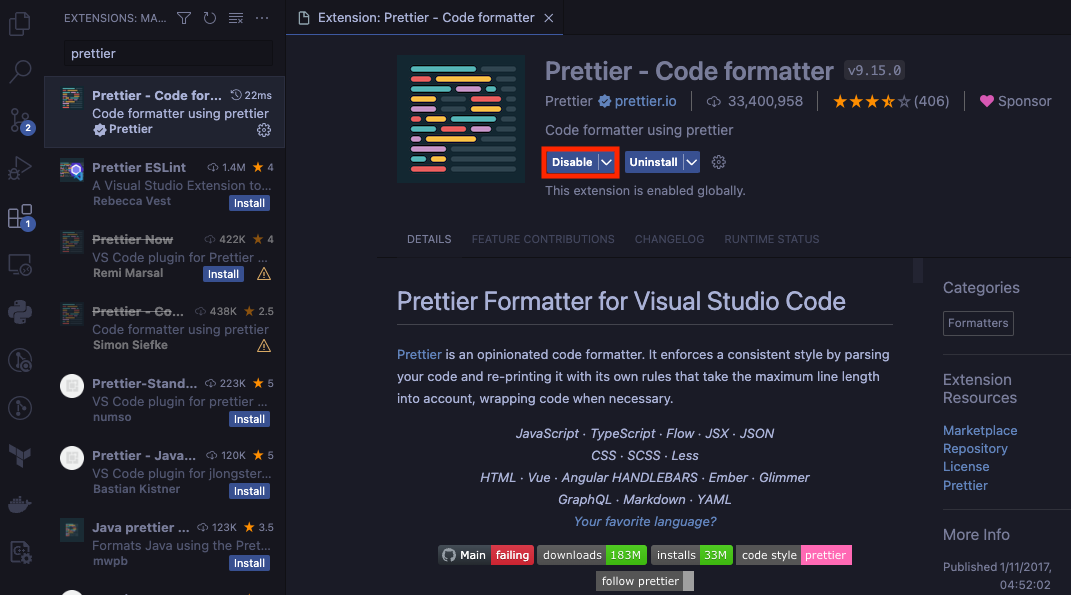
Installボタンをクリックし、インストールします。(私のVSCodeではPrettierがインストール済みなのでDisableとなっています。)

これでPrettierのインストールは完了です。
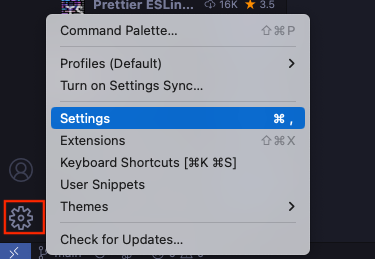
次に、ファイル保存時にPrettierでコードを整形されるようにします。サイドバーの歯車のアイコンをクリックし、Settingsをクリックします。

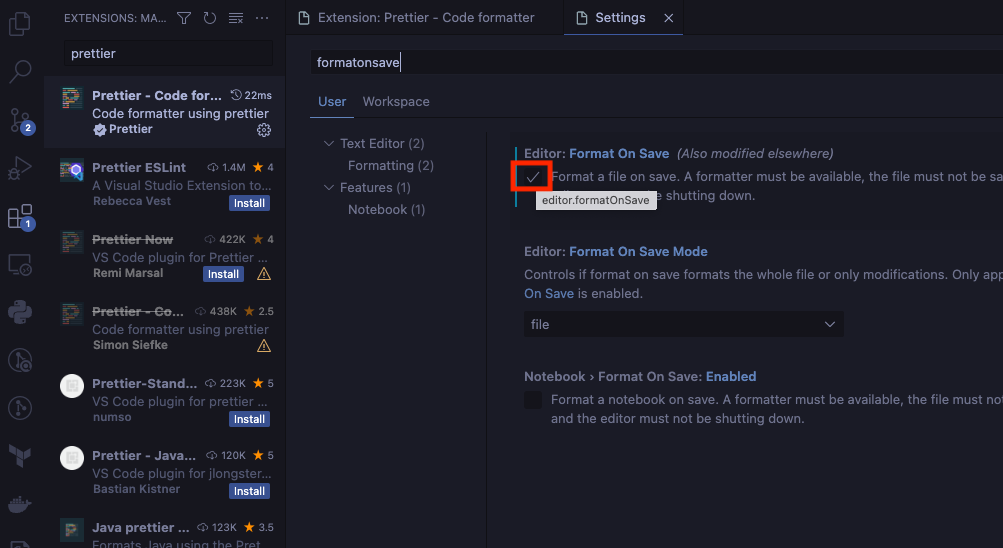
検索バーでformatonsaveと入力し、Format On Saveの項目にチェックをします。

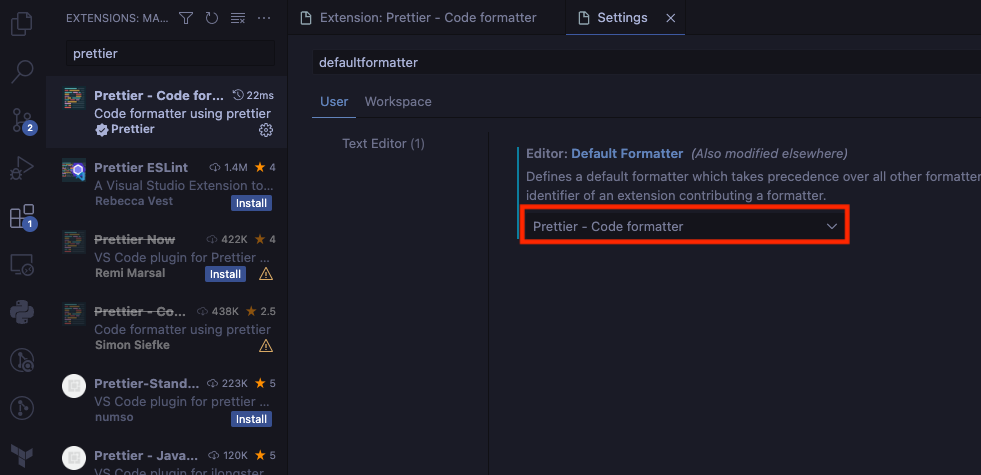
さらに、デフォルトのフォーマッターをPrettierに設定します。検索バーでdefaultformatterと入力し、Default Formatterの項目でPrettierを選択します。

これで、ファイル保存時に、Prettierを使って自動でフォーマットを行う設定となりました。
参考