はじめに
next-sitemapというライブラリを使うと、Next.jsで構築されているWebサイトのサイトマップを簡単に作成することができます。この記事では、next-sitemapを使ってサイトマップを生成し、Google Search Consoleに登録する手順を紹介します。
next-sitemapのインストール
次のコマンドでnext-sitemapライブラリをインストールします。
bash
$ npm i --save next-sitemap
Configファイルの作成
プロジェクトのルートにnext-sitemap.config.jsを作成します。
next-sitemap.config.js
/** @type {import('next-sitemap').IConfig} */
module.exports = {
siteUrl: 'https://io.traffine.com/',
generateRobotsTxt: true,
sitemapSize: 7000,
};
siteUrl: サイトのベースURLsitemapSize: 7000: サイトマップ内のURLが7,000を超える場合に、インデックス(sitemap.xml)とサイトマップファイル(sitemap-0.xmlなど)が生成される
package.jsonの編集
package.jsonを編集します。ビルド後のスクリプトとしてpostbuildを追加します。
package.json
{
...
"build": "next build",
+ "postbuild": "next-sitemap --config next-sitemap.config.js"
...
}
npm run buildを実行するたびにsitemap.xmlやrobot.txtなどのファイルがpublicフォルダに生成されます。
Google Search Console に登録
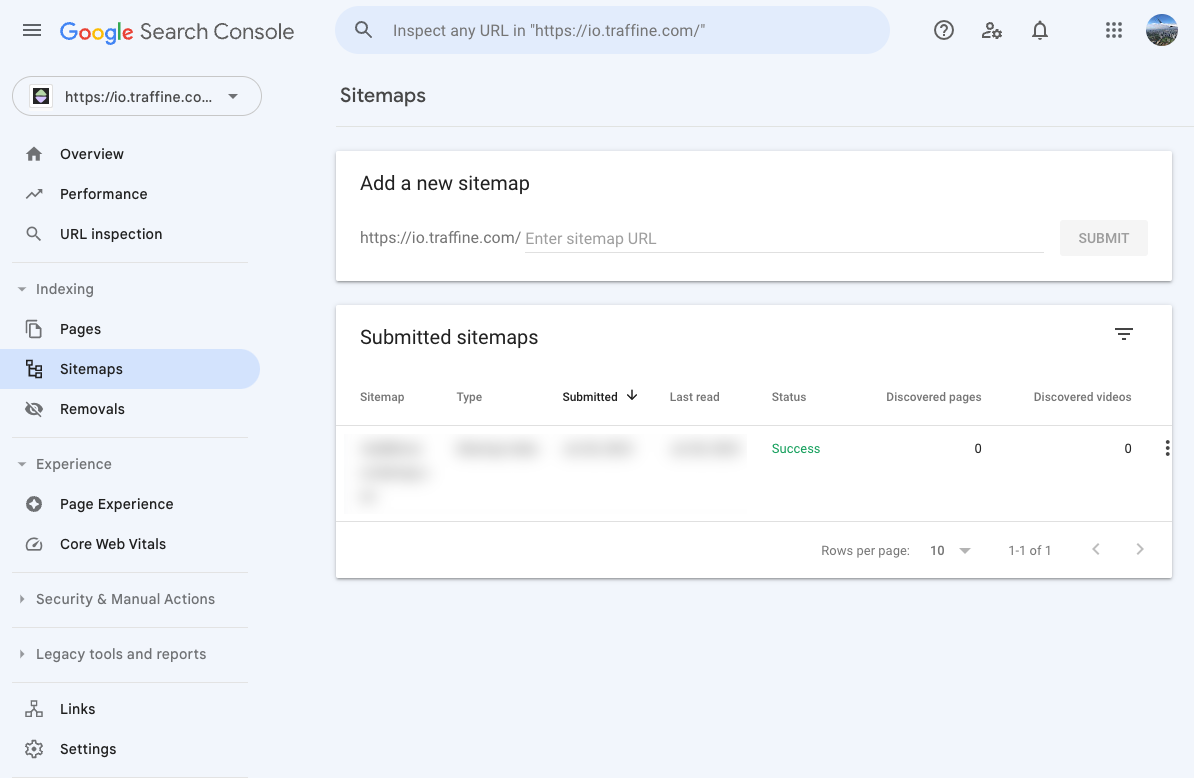
Google Search Consoleにログインし、サイトマップに移動します。
サイトマップのURLを登録します。このとき登録するのは/sitemap.xmlのみで大丈夫です。無事に登録されるとステータスがSuccessになります。

参考
AlloyDB
Amazon Cognito
Amazon EC2
Amazon ECS
Amazon QuickSight
Amazon RDS
Amazon Redshift
Amazon S3
API
Autonomous Vehicle
AWS
AWS API Gateway
AWS Chalice
AWS Control Tower
AWS IAM
AWS Lambda
AWS VPC
BERT
BigQuery
Causal Inference
ChatGPT
Chrome Extension
CircleCI
Classification
Cloud Functions
Cloud IAM
Cloud Run
Cloud Storage
Clustering
CSS
Data Engineering
Data Modeling
Database
dbt
Decision Tree
Deep Learning
Descriptive Statistics
Differential Equation
Dimensionality Reduction
Discrete Choice Model
Docker
Economics
FastAPI
Firebase
GIS
git
GitHub
GitHub Actions
Google
Google Cloud
Google Search Console
Hugging Face
Hypothesis Testing
Inferential Statistics
Interval Estimation
JavaScript
Jinja
Kedro
Kubernetes
LightGBM
Linux
LLM
Mac
Machine Learning
Macroeconomics
Marketing
Mathematical Model
Meltano
MLflow
MLOps
MySQL
NextJS
NLP
Nodejs
NoSQL
ONNX
OpenAI
Optimization Problem
Optuna
Pandas
Pinecone
PostGIS
PostgreSQL
Probability Distribution
Product
Project
Psychology
Python
PyTorch
QGIS
R
ReactJS
Regression
Rideshare
SEO
Singer
sklearn
Slack
Snowflake
Software Development
SQL
Statistical Model
Statistics
Streamlit
Tabular
Tailwind CSS
TensorFlow
Terraform
Transportation
TypeScript
Urban Planning
Vector Database
Vertex AI
VSCode
XGBoost