レイヤードアーキテクチャとは
レイヤードアーキテクチャは、システムの構成要素を「レイヤー」と呼ばれる層に分割し、複雑さの管理、モジュール性の促進、およびシステムの柔軟性を向上させるためのシステム設計原則です。
レイヤードアーキテクチャでは、各レイヤーが上位のレイヤーにサービスを提供し、階層的な構造を形成します。このモジュール化のアプローチは、開発プロセスを簡素化するだけでなく、潜在的な問題を特定し解決することも容易にし、システム全体の信頼性と堅牢性を向上させます。
コアコンセプト
レイヤードアーキテクチャの設計原則の基盤となるいくつかのコアコンセプトを紹介します。
-
関心の分離
このコンセプトでは、ソフトウェアアプリケーションを異なるセクションに分割し、それぞれが別々の関心事に対処することを含みます。関心事は、システム内の特定の機能や機能性です。これらの関心事を分離することで、システムの複雑さを効果的に管理することができます。 -
カプセル化
これは、データとそのデータに対して作用するメソッドを1つのユニットにまとめることを指します。レイヤードアーキテクチャの文脈では、各レイヤーは独自の機能をカプセル化し、上位のレイヤーにサービスを提供する一方で、下位のレイヤーからのサービスに依存します。 -
抽象化
これは、システムコンポーネントの抽象モデルを作成することで、複雑なシステムを簡素化することを意味します。レイヤードアーキテクチャでは、各レイヤーが上位のレイヤーに対して抽象インターフェースを提供し、レイヤー間の相互作用を簡素化します。 -
疎結合
このコンセプトは、システムコンポーネント同士の依存度を減らすことに焦点を当てています。レイヤードアーキテクチャでは、レイヤー同士が疎結合に設計されており、1つのレイヤーの変更が他のレイヤーに最小限の影響を与えるようになっています。
アーキテクチャ内のレイヤー
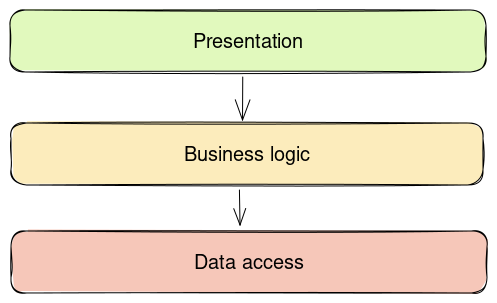
レイヤードアーキテクチャでは、ソフトウェアシステムはいくつかのレイヤーに分割され、それぞれが特定の責任を持ちます。レイヤーは階層的な方法で相互作用し、各レイヤーが上位のレイヤーにサービスを提供します。以下は、典型的なレイヤードアーキテクチャで通常使用される主要なレイヤーです。

Hexagonal Architecture Explained
プレゼンテーションレイヤー
プレゼンテーションレイヤー、またはユーザーインターフェースレイヤーは、レイヤードアーキテクチャの最上位に位置するレイヤーです。ユーザーにデータを表示し、ユーザーからの入力を収集する責任があります。ウェブアプリケーションの場合、このレイヤーにはHTML、CSS、JavaScriptなど、ユーザーインターフェースを作成するために使用されるテクノロジーが含まれるでしょう。
プレゼンテーションレイヤーは、ユーザーの入力が正しい形式であるかを検証し、その後アプリケーションまたはビジネスレイヤーに渡す責任も担っています。この検証を最初の入力ポイントで実行することで、不適切なまたは悪意のある入力がシステムに損害を与える前に拒否することができます。
アプリケーションレイヤー
アプリケーションレイヤーは、レイヤードアーキテクチャに時折含まれ、プレゼンテーションレイヤーとビジネスロジックレイヤーの間に存在し、中間者のような役割を果たします。その主な役割は、ビジネスレイヤーに対する呼び出しを制御し、結果をプレゼンテーションレイヤーが利用できる形式に変換することです。
アプリケーションレイヤーでは、ユーザーの認証や権限管理などのセキュリティ対策を実装することもあります。このレイヤーは、ビジネスロジックレイヤーで実行される操作を特定の方法で調整したり順序付けたりする必要があるような、大規模で複雑なアプリケーションで特に有用です。
ビジネスロジックレイヤー
ドメインレイヤーとも呼ばれるビジネスロジックレイヤーは、システムの中核を形成し、全てのビジネスルールと操作をカプセル化します。これらのルールは、データの作成、表示、保存、変更の方法を定義します。
ビジネスレイヤーは、具体的なユーザーインターフェースやデータストレージメカニズムからできるだけ独立して設計されるべきです。この独立性により、ビジネスルールは異なるインターフェース(Web、モバイルなど)間で再利用できるだけでなく、ユーザーインターフェースやデータストレージメカニズムの変更がビジネスルールに影響を与えないようになります。
データアクセスレイヤー
データアクセスレイヤーは、データベースや他のデータストレージに対して通信する責任を持ちます。このレイヤーは、ビジネスロジックレイヤーからのデータの取得や、データの変更時の更新を担当します。
データアクセスの機能を別のレイヤーに分離することで、アプリケーション全体をデータストレージメカニズムの変更から保護することができます。例えば、ある種のデータベースから別のデータベースに切り替える場合、データアクセスレイヤーのみを変更すれば良く、ビジネスロジックレイヤーやプレゼンテーションレイヤーは変更されません。
さらに、データアクセスレイヤーは、基礎となるデータ構造に対する抽象化レベルを提供することもできます。これにより、ビジネスロジックレイヤーに対してデータの簡略化されたビューを提供し、アプリケーションを理解しやすく、メンテナンスしやすくすることができます。
レイヤードアーキテクチャの事例
この章では、実際のソフトウェアシステムでレイヤードアーキテクチャを適用した2つの事例を見てみます。
Eコマースにおけるレイヤードアーキテクチャ
最初の事例として、Eコマースアプリケーションを考えてみます。このアプリケーションには、ユーザー認証、商品閲覧、ショッピングカート管理、支払い処理などの機能が含まれています。以下に、このアプリケーションをレイヤードアーキテクチャで構築する方法を示します。
- プレゼンテーションレイヤー
このレイヤーには、ログイン、商品閲覧、ショッピングカート管理、支払い処理などのユーザーインターフェースが含まれます。
/Presentation
/Login
- Login.js
- Login.css
/Product
- Product.js
- Product.css
/Cart
- Cart.js
- Cart.css
/Payment
- Payment.js
- Payment.css
- ビジネスロジックレイヤー
このレイヤーには、ユーザー認証、商品管理、ショッピングカート操作、支払い処理などのビジネスルールが実装されます。
/Business
- UserAuthentication.js
- ProductManagement.js
- CartOperations.js
- PaymentProcessing.js
- データアクセスレイヤー
このレイヤーは、ユーザーの認証情報、商品情報、ショッピングカートのデータ、支払い詳細など、ビジネスロジックに必要なデータの管理を担当します。
/DataAccess
- UserDAO.js
- ProductDAO.js
- CartDAO.js
- PaymentDAO.js
銀行システムにおけるレイヤードアーキテクチャ
次に、より複雑な例として銀行システムを考えてみます。このシステムには、口座管理、資金移動、ローン処理、顧客プロファイル管理などの機能が含まれています。以下に、このシステムのための潜在的なレイヤードアーキテクチャを示します。
- プレゼンテーションレイヤー
このレイヤーには、口座管理、資金移動、ローン処理、顧客プロファイル管理などの機能に対するユーザーインターフェースが含まれます。
/Presentation
/Account
- Account.js
- Account.css
/Transfer
- Transfer.js
- Transfer.css
/Loan
- Loan.js
- Loan.css
/CustomerProfile
- CustomerProfile.js
- CustomerProfile.css
- ビジネスロジックレイヤー
このレイヤーには、口座管理、資金移動、ローン処理、顧客プロファイル管理などのビジネスルールが実装されます。
/Business
- AccountManagement.js
- FundTransfer.js
- LoanProcessing.js
- CustomerProfileManagement.js
- データアクセスレイヤー
このレイヤーは、口座情報、振込詳細、ローンデータ、顧客プロファイル情報など、ビジネスロジックで使用されるデータの取得と更新を担当します。
/DataAccess
- AccountDAO.js
- TransferDAO.js
- LoanDAO.js
- CustomerProfileDAO.js