Apa itu Single Page Application (SPA)
Single Page Applications (SPA) adalah jenis aplikasi web atau situs web yang beroperasi dalam satu halaman web tunggal. Berbeda dengan situs web tradisional yang memuat ulang dan memuat halaman baru saat pengguna berinteraksi, SPA secara dinamis memperbarui satu halaman HTML saat pengguna berinteraksi dengan aplikasi. Hal ini berarti setelah halaman awal dimuat, SPA tidak memerlukan pembaruan halaman selama interaksi pengguna secara keseluruhan.
Di balik SPA terdapat JavaScript dan framework atau library modern seperti AngularJS, ReactJS, atau Vue.js. Teknologi-teknologi ini memungkinkan pengembang untuk menciptakan pengalaman yang responsif seperti aplikasi desktop dalam aplikasi web. Komunikasi asinkron dengan server biasanya dicapai melalui penggunaan AJAX atau Fetch API, yang memungkinkan pertukaran data dengan server dan pembaruan halaman tanpa pembaruan halaman sepenuhnya.
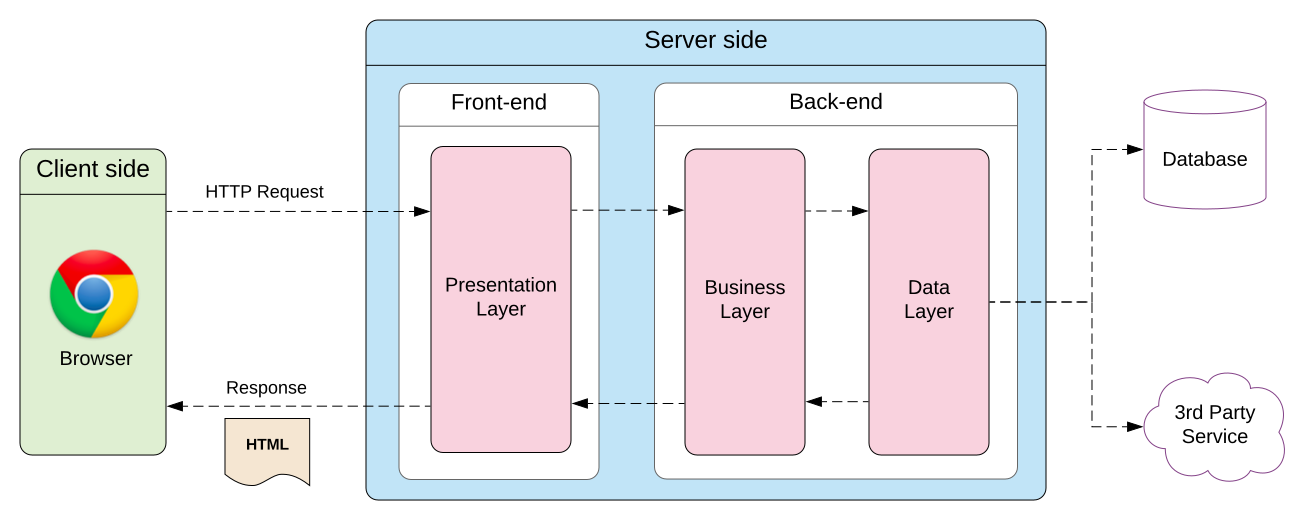
Aplikasi Web Tradisional

What is a Single-Page App?
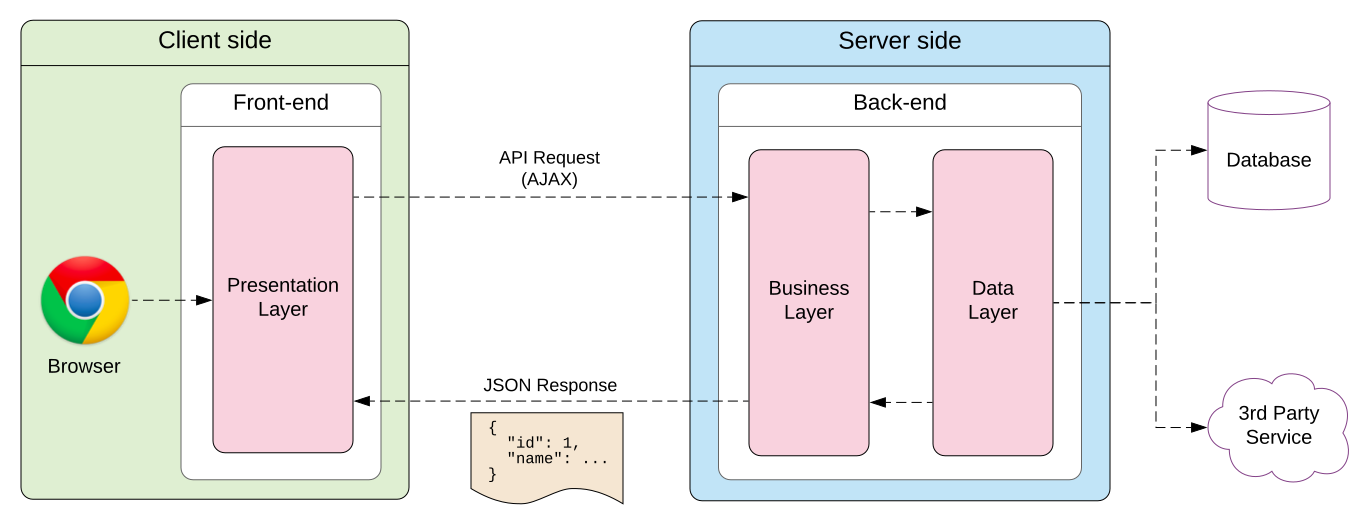
SPA

What is a Single-Page App?
Arsitektur SPA
Untuk sepenuhnya memahami konsep SPA, penting untuk memahami arsitektur uniknya. Arsitektur SPA cukup berbeda dari aplikasi multi-halaman tradisional dan terutama berpusat pada JavaScript, HTML, dan CSS.
Berbeda dengan aplikasi web tradisional di mana sebagian besar logika aplikasi ditangani di sisi server, SPA memindahkan sebagian besar logika ini ke sisi klien. Pemindahan ini dimungkinkan oleh framework dan library JavaScript canggih, yang memungkinkan pengembangan aplikasi kompleks dan kaya fitur di dalam browser klien.
Mari kita lihat komponen utama dari arsitektur SPA:
-
HTML/CSS
HTML dan CSS yang dimuat saat halaman awal membentuk dasar struktural dan visual dari aplikasi. Mereka menentukan tata letak dan gaya aplikasi dan dimanipulasi secara dinamis oleh JavaScript untuk merender tampilan yang berbeda. -
JavaScript
JavaScript adalah kekuatan utama di balik SPA. Ia mengelola interaksi pengguna, berkomunikasi dengan server, memanipulasi HTML dan CSS, dan mempertahankan status aplikasi. JavaScript juga bertanggung jawab atas routing dalam SPA, yang berarti mengendalikan konten apa yang ditampilkan berdasarkan URL saat ini. -
Komunikasi dengan Server
SPA berinteraksi dengan server melalui API, biasanya RESTful API. API ini memungkinkan aplikasi untuk mengirimkan dan mengambil data dari server dalam bentuk JSON atau XML. Data ini kemudian digunakan oleh JavaScript untuk memperbarui tampilan aplikasi secara dinamis. -
Penyimpanan di Sisi Klien
SPA sering menggunakan mekanisme penyimpanan di sisi klien, seperti cookies, local storage, dan session storage, untuk menjaga status aplikasi antar sesi yang berbeda. Ini memungkinkan aplikasi untuk mengingat interaksi pengguna, preferensi, dan data lainnya, bahkan jika halaman dimuat ulang atau browser ditutup. -
Framework/Library JavaScript
Sebagian besar SPA dibangun menggunakan framework atau library JavaScript, seperti AngularJS, ReactJS, dan VueJS. Alat-alat ini memberikan struktur untuk mengembangkan SPA dan menawarkan berbagai fitur dan utilitas yang menyederhanakan proses pengembangan. Misalnya, mereka menyediakan pengikatan data (data binding), arsitektur berbasis komponen, dan solusi routing bawaan, di antara fitur-fitur lainnya.
Manfaat SPA
SPA menawarkan banyak manfaat, yang telah berkontribusi pada popularitas mereka dalam dunia pengembangan web. Manfaat-manfaat ini berasal dari arsitektur unik SPA, yang memanfaatkan rendering di sisi klien dan komunikasi asinkron dengan server untuk memberikan pengalaman pengguna yang mulus seperti aplikasi.
Berikut adalah manfaat utama SPA:
-
Peningkatan Pengalaman Pengguna
Keuntungan terbesar dari SPA adalah pengalaman pengguna yang mulus dan responsif yang ditawarkannya. Dengan menghilangkan kebutuhan untuk memuat ulang halaman dan memberikan umpan balik visual instan, SPA terasa lebih seperti aplikasi desktop atau mobile daripada aplikasi web tradisional. -
Penggunaan Jaringan yang Efisien
Karena SPA memuat sebagian besar kontennya saat halaman awal dimuat dan hanya bertukar data dengan server selanjutnya, mereka menggunakan resource jaringan dengan lebih efisien dibandingkan dengan aplikasi tradisional. Pendekatan ini dapat menghasilkan waktu respons yang lebih cepat dan beban server yang lebih rendah, terutama untuk aplikasi dengan interaksi pengguna yang intensif. -
Proses Pengembangan yang Disederhanakan
Mengembangkan SPA dapat lebih sederhana dan efisien dibandingkan dengan pengembangan aplikasi multi-halaman tradisional, terutama ketika memanfaatkan framework JavaScript modern seperti Angular, React, atau Vue. Dengan SPA, pengembang tidak perlu menulis kode untuk merender halaman di sisi server, yang menyederhanakan proses pengembangan dan mengurangi kemungkinan kesalahan. -
Mudah Didebug dengan Chrome
SPA dapat dengan mudah didebug menggunakan Chrome, karena dapat memanfaatkan alat pengembang Chrome. Pengembang dapat memantau operasi jaringan, menyelidiki elemen halaman dan data terkait, dan banyak lagi. -
Kemampuan Offline dan Penyimpanan Lokal
SPA dapat menyimpan data lokal dengan efektif, dan ini memungkinkannya menawarkan kemampuan offline. Bahkan ketika pengguna kehilangan koneksi jaringan, aplikasi dapat terus berfungsi (sampai batas tertentu) menggunakan data yang tersimpan. -
Pembaruan yang Lebih Cepat
Dengan SPA, pembaruan aplikasi dapat dilakukan lebih cepat dan lebih mudah. Pengembang dapat mengirimkan pembaruan ke server di mana file statis SPA disimpan, dan ketika pengguna memuat ulang aplikasi, mereka secara otomatis akan mendapatkan versi yang diperbarui.
Tantangan dalam Pengembangan SPA
Meskipun SPA menawarkan banyak manfaat, mereka juga menghadapi tantangan unik yang harus dihadapi oleh para pengembang. Memahami tantangan ini adalah kunci keberhasilan dalam pengembangan SPA. Berikut adalah beberapa tantangan utama yang perlu dipertimbangkan:
-
Optimisasi Mesin Pencari (SEO)
SPA merender konten di sisi klien, yang dapat menimbulkan tantangan untuk SEO. Mesin pencari tradisional dirancang untuk mengindeks konten yang di-render di sisi server, dan meskipun banyak crawler telah meningkat dalam menangani konten yang di-render di sisi klien, masih mungkin terjadi komplikasi. -
Manajemen Riwayat Browser
Dalam SPA, hanya ada satu halaman yang sebenarnya. Oleh karena itu, mengelola riwayat browser bisa menjadi tantangan karena halaman tidak dimuat ulang. Pengembang harus memperhatikan pelacakan dan pengendalian riwayat navigasi. -
Performa Pemuatan Awal
Karena SPA mengunduh seluruh aplikasi pada pemuatan awal, hal ini dapat menyebabkan waktu pemuatan awal yang lebih lambat, terutama untuk aplikasi yang besar. -
Manajemen Status
Karena interaksi pengguna menyebabkan perubahan dalam status aplikasi, mengelola dan melacak perubahan ini dapat menjadi kompleks dalam SPA. -
Keamanan
SPA dapat rentan terhadap serangan cross-site scripting (XSS), karena sangat bergantung pada JavaScript. Langkah-langkah keamanan yang tepat harus diimplementasikan untuk mencegah masalah tersebut. -
Kebocoran Memori
Pengelolaan memori yang tidak tepat dalam SPA dapat menyebabkan peningkatan penggunaan memori dari waktu ke waktu, yang dapat memengaruhi performa aplikasi.
Tantangan SEO dengan SPA dan Solusinya
SEO merupakan hal yang penting bagi setiap situs web atau aplikasi web untuk mencapai visibilitas dan menarik lalu lintas organik. Namun, Aplikasi Satu Halaman (SPA) dapat menimbulkan tantangan SEO yang unik karena sifat rendering di sisi klien.
Masalah muncul karena crawler mesin pencari tradisional dirancang untuk mengindeks halaman HTML statis. Pada SPA, sebagian besar konten dimuat secara dinamis menggunakan JavaScript, yang sulit untuk diinterpretasikan dan diindeks dengan benar oleh beberapa crawler.
Beruntungnya, ada strategi dan teknik yang tersedia untuk mengatasi tantangan SEO ini:
-
Server-Side Rendering (SSR)
Salah satu solusi paling efektif adalah menggunakan SSR untuk pemuatan halaman awal. Pendekatan ini melibatkan merender aplikasi di sisi server dan mengirimkan HTML yang terrender sepenuhnya ke klien, yang dapat dengan mudah diindeks oleh crawler. -
Pre-rendering
Pre-rendering adalah solusi lain yang layak. Ini melibatkan pembuatan halaman HTML statis untuk setiap rute aplikasi Anda saat proses pembangunan. Halaman-halaman yang telah di-pre-render ini kemudian dapat disajikan kepada crawler, memastikan bahwa konten Anda dapat diindeks dengan benar. -
Dynamic Rendering
Dynamic rendering melibatkan penyajian konten yang berbeda kepada pengguna dan crawler mesin pencari. Ketika permintaan datang dari crawler, versi halaman yang di-render di sisi server dikembalikan. Ini membutuhkan konfigurasi server yang lebih kompleks, tetapi dapat efektif untuk SEO. -
Penggunaan Meta Tag dan Penautan yang Tepat
Pastikan semua halaman memiliki meta tag yang benar, dan tautan internal menggunakan tag anchor (<a>). Ini membantu crawler mesin pencari memahami dan mengindeks konten dengan benar.
Referensi