Streamlit's Multi-page feature
The Multi-page feature allows for the preparation of multiple pages within a single Streamlit application. Traditionally, Streamlit is designed to function with a single-page structure, where all interactions are completed within the same page.
Starting with version 1.10.0, the Multi-page feature was incorporated into Streamlit. This addition broadened the scope of Streamlit applications by enabling the creation of apps that span across multiple pages.
Directory Structure
Start by creating an arbitrary folder on your system. This folder will house your Python files for the Streamlit application.
In the folder you just created, make a Python file. For this example, I will name our file Home.py. Next, create another folder within the first one and name it pages. It's crucial to name this folder exactly pages. This is where you'll put your individual page Python files.
By following these steps, you should end up with a folder structure as shown below:
.
├── Home.py
└── pages
├── 02_😎.py
└── 01_About.py
Running Streamlit Multi-Page
TheHome.py file is the main entry point for our Streamlit app.
import streamlit as st
st.title("home")
This will display a title of "home" on the Home page.
The About.py file creates a new page titled "about".
import streamlit as st
st.title("about")
This script will display a title of "about" on the About page.
The 😎.py file creates a page with the title of the emoji.
import streamlit as st
st.title("😎")
This script will display the title "😎" on this particular page.
To start your application, you'll need to run the Home.py file from the command line as shown below:
$ streamlit run Home.py
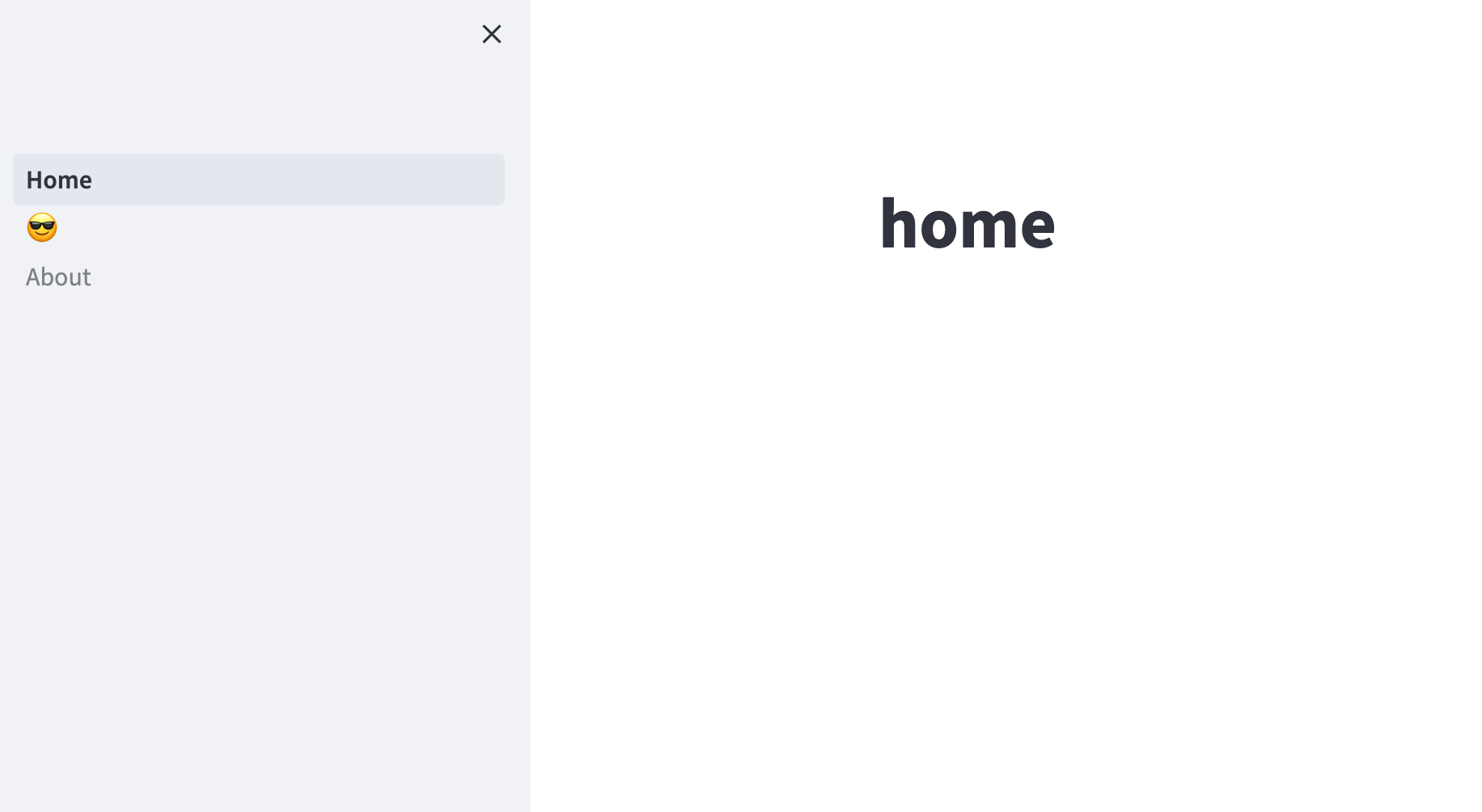
After you've started the application, the interface will show a sidebar that automatically includes the pages from the pages folder. You can navigate to different pages by clicking on them from the sidebar.

Page Order Management
The order of pages in the sidebar can be managed by naming the Python files in the pages folder in a specific way.
By prefixing the Python file names with numbers like 01_, 02_, you can control the order in which the pages appear on the sidebar. Note that these prefixes won't be displayed in the sidebar.
Here's how your final folder structure should look:
.
├── Home.py
└── pages
├── 02😎.py
└── 01_About.py
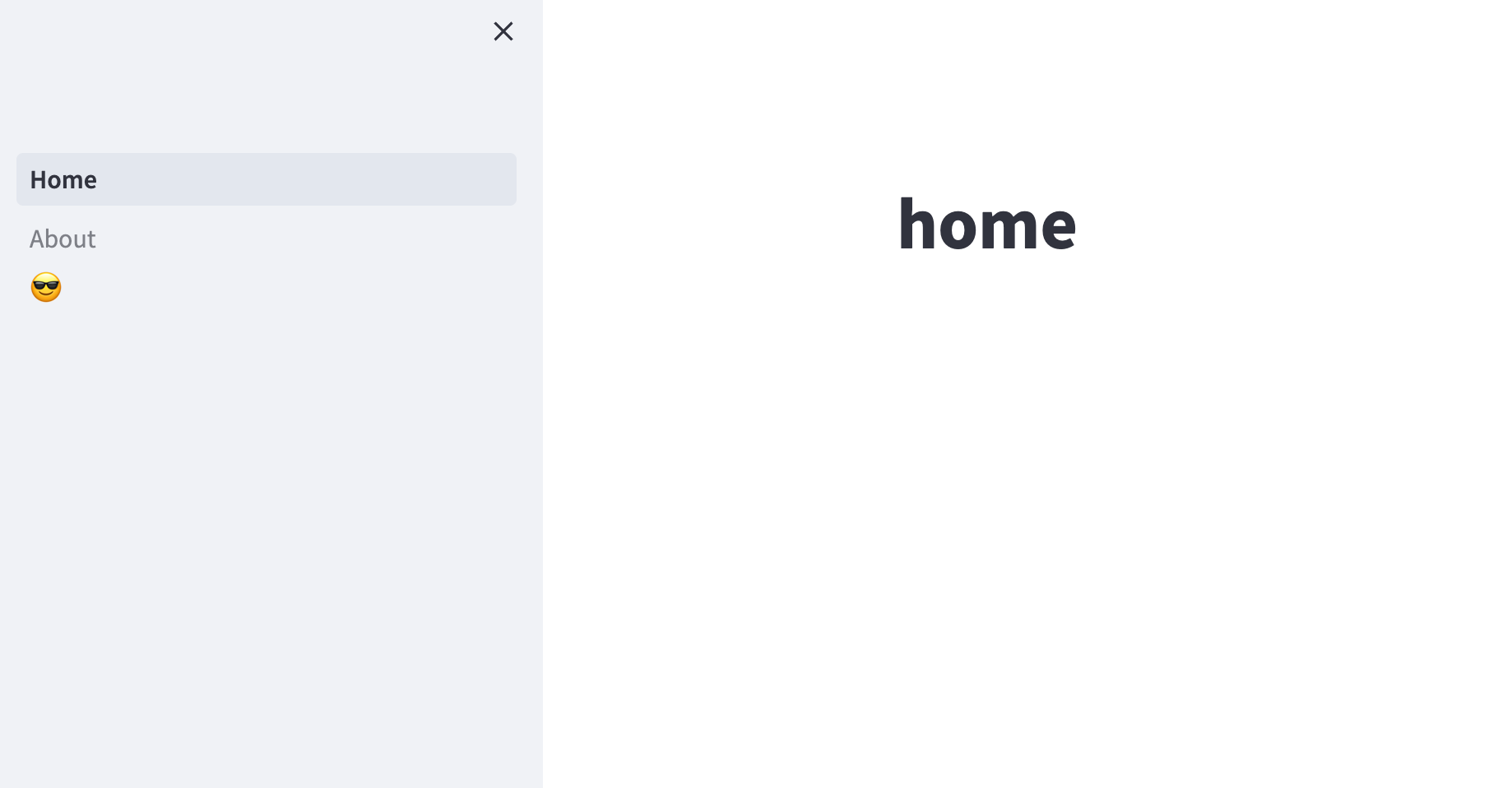
With this setup, the pages will be displayed in the order dictated by the numerical prefixes. The About page will appear first, followed by the "😎" page.

References