What is Single-Page Application
Single-page applications (SPAs) are a unique breed of web applications or websites that operate within a single web page. Unlike traditional websites that refresh and load new pages as the user interacts, SPAs dynamically update a single HTML page as the user engages with the application. This means that once the initial page is loaded, SPAs don't require the page to be refreshed for the entirety of the user's interaction.
At the heart of SPAs are JavaScript and modern frameworks or libraries such as AngularJS, ReactJS, or Vue.js. These technologies allow developers to create a fluid, desktop-like experience within a web application. Asynchronous communication with the server is typically achieved through the use of AJAX or Fetch API, which allows for data exchange with the server and updates to the page without a full page refresh.
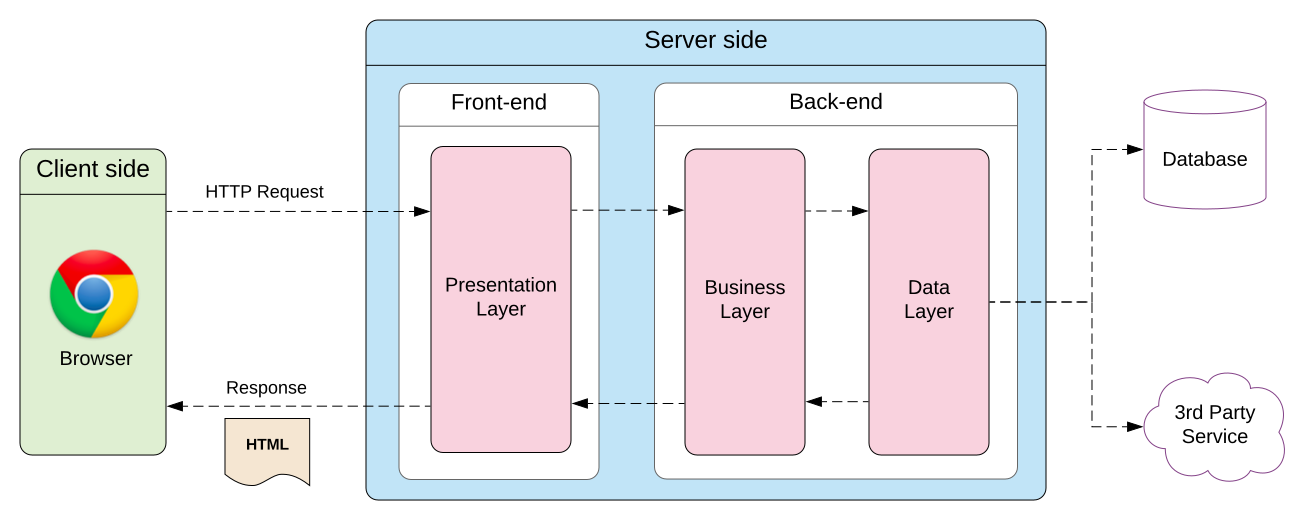
Traditional Web Applications

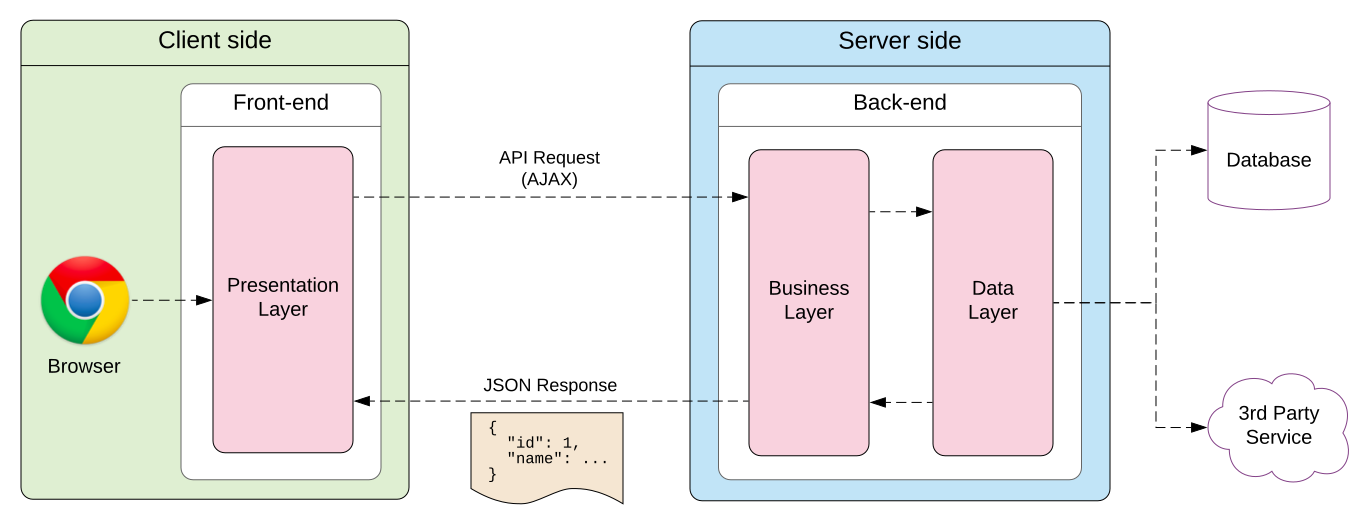
What is a Single-Page App?
SPA

What is a Single-Page App?
Architecture of SPAs
To fully appreciate the concept of SPAs, it's essential to understand their unique architecture. The SPA architecture is quite distinct from that of traditional multi-page applications and is primarily centered around JavaScript, HTML, and CSS.
Unlike traditional web applications, where most of the application logic is handled on the server-side, SPAs shift much of this logic to the client-side. This inversion is facilitated by advanced JavaScript frameworks and libraries, which enable the development of complex, feature-rich applications within the client's browser.
Let's look at the main components of SPA architecture:
-
HTML/CSS
The HTML and CSS loaded during the initial page load form the structural and visual basis of the application. They define the layout and styling of the application and are dynamically manipulated by JavaScript to render different views. -
JavaScript
JavaScript is the driving force behind SPAs. It handles user interactions, communicates with the server, manipulates the HTML and CSS, and maintains the application state. JavaScript is also responsible for routing in SPAs, meaning it controls what content is displayed based on the current URL. -
Server Communication
SPAs interact with the server through APIs, typically RESTful APIs. These APIs allow the application to send and retrieve data from the server in the form of JSON or XML. The data is then used by JavaScript to update the application's view dynamically. -
Client-side Storage
SPAs often make use of client-side storage mechanisms, such as cookies, local storage, and session storage, to maintain the application state between different sessions. This allows the application to remember the user's interactions, preferences, and other data, even if the page is refreshed or the browser is closed. -
JavaScript Frameworks/Libraries
Most SPAs are built using JavaScript frameworks or libraries, such as AngularJS, ReactJS, and VueJS. These tools provide a structure for developing SPAs and offer numerous features and utilities that simplify the development process. For example, they provide data binding, component-based architecture, and built-in routing solutions, among other features.
Benefits of SPAs
SPAs offer numerous benefits, which have contributed to their rising popularity in the world of web development. These benefits stem from the unique architecture of SPAs, which leverages client-side rendering and asynchronous server communication to deliver a seamless, app-like user experience.
Here are the main benefits of SPAs:
-
Enhanced User Experience
The most significant advantage of SPAs is the smooth, fluid user experience they offer. By eliminating the need for page reloads and providing instant visual feedback, SPAs feel more like native desktop or mobile applications than traditional web applications. -
Efficient Network Utilization
Since SPAs load most of their content during the initial page load and subsequently only exchange data with the server, they use network resources more efficiently than traditional applications. This approach can lead to faster response times and lower server load, particularly for applications with heavy user interaction. -
Simplified Development Process
Developing a SPA can be simpler and more streamlined than developing a traditional multi-page application, especially when leveraging modern JavaScript frameworks like Angular, React, or Vue. With a SPA, developers don't have to write code to render pages on the server, which simplifies the development process and reduces the chances of errors. -
Easy Debugging with Chrome
SPAs can be easily debugged using Chrome, as they can leverage Chrome developer tools. Developers can monitor network operations, investigate page elements and data associated, and much more. -
Offline Capabilities and Local Storage
SPAs can cache local data effectively, and this allows them to offer offline capabilities. Even when the user loses network connectivity, the application can continue functioning (to some extent) using the cached data. -
Faster Updates
With SPAs, updating the application can be faster and easier. Developers can push updates to the server where the SPA's static files are stored, and the next time users load the application, they will automatically get the updated version.
Challenges in SPA Development
While SPAs offer a host of benefits, they also present unique challenges that developers must navigate. Understanding these challenges is crucial for successful SPA development. Below are some of the main hurdles to consider:
-
Search Engine Optimization (SEO)
SPAs render content on the client-side, which can pose challenges for SEO. Traditional search engine crawlers are designed to index server-rendered content, and while many crawlers have improved in handling client-side rendered content, there can still be complications. -
Browser History Management
In a SPA, there's only one actual page. Therefore, managing the browser history can be challenging since the page doesn't refresh. Developers must take care of tracking and controlling navigation history. -
Initial Load Performance
As SPAs download the entire application on the first load, it might cause slower initial loading times, especially for large applications. -
State Management
As user interactions cause changes in the application state, managing and keeping track of these changes can become complex in SPAs. -
Security
SPAs can be vulnerable to cross-site scripting (XSS) attacks, as they heavily rely on JavaScript. Proper security measures need to be implemented to prevent such issues. -
Memory Leaks
Improper memory management in SPAs can lead to increased memory usage over time, affecting application performance.
SEO Challenges with SPAs and their Solutions
SEO is crucial for any website or web application to achieve visibility and attract organic traffic. However, Single-Page Applications (SPAs) can pose unique challenges to SEO due to their client-side rendering nature.
The issue arises because traditional search engine crawlers are designed to index static HTML pages. In SPAs, much of the content is loaded dynamically using JavaScript, which can be difficult for some crawlers to interpret and index correctly.
Thankfully, there are strategies and techniques available to mitigate these SEO challenges:
-
Server-Side Rendering (SSR)
One of the most effective solutions is to use SSR for the initial page load. This approach involves rendering the application on the server and sending fully rendered HTML to the client, which can be easily indexed by crawlers. -
Pre-rendering
Pre-rendering is another viable solution. It involves generating static HTML pages for each route of your application at build time. These pre-rendered pages can then be served to crawlers, ensuring that they can index your content correctly. -
Dynamic Rendering
Dynamic rendering involves serving different content to users and search engine crawlers. When a request comes from a crawler, a server-side rendered version of the page is returned. This requires more complex server configurations but can be effective for SEO. -
Use of Meta Tags and Proper Linking
Ensure all pages have correct meta tags, and internal links use the anchor tag (<a>). This helps search engine crawlers understand and index the content correctly.
References