Apa itu Prettier
Prettier adalah pengatur kode sumber (code formatter) sumber terbuka yang mendukung beberapa bahasa, termasuk:
- JavaScript
- JSX
- Flow
- TypeScript
- JSON
- HTML
- Vue
- Angular
- Ember / Handlebars
- CSS
- Less
- SCSS
- styled-components 💅
- styled-jsx
- GraphQL
- Markdown
- YAML
Prettier menegakkan gaya yang konsisten dengan mem-parsing kode Anda dan mencetak ulangnya dengan aturan-aturan yang dimilikinya, dengan memperhatikan panjang baris kode.
Prettier mengurus semua kekhawatiran pemformatan, menghilangkan kebutuhan bagi pengembang untuk menghabiskan waktu membahas detail-detail kecil tentang gaya kode. Prettier terintegrasi dengan lancar ke dalam alur kerja pengembangan Anda dan dapat secara otomatis memformat kode Anda saat Anda menyimpan file, menghasilkan kode yang bersih, konsisten, dan bebas dari kesalahan.
Menginstal Prettier di VSCode
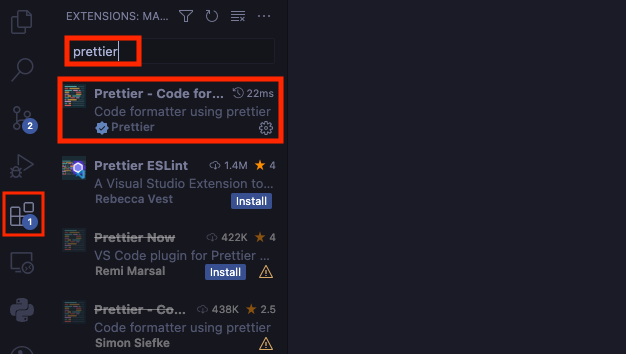
Berikut adalah langkah-langkah untuk menginstal Prettier di VSCode. Pertama, klik ikon "Extensions" di sidebar dan masukkan prettier pada kolom pencarian. Kemudian, klik pada Prettier - Code formatter dari hasil pencarian.

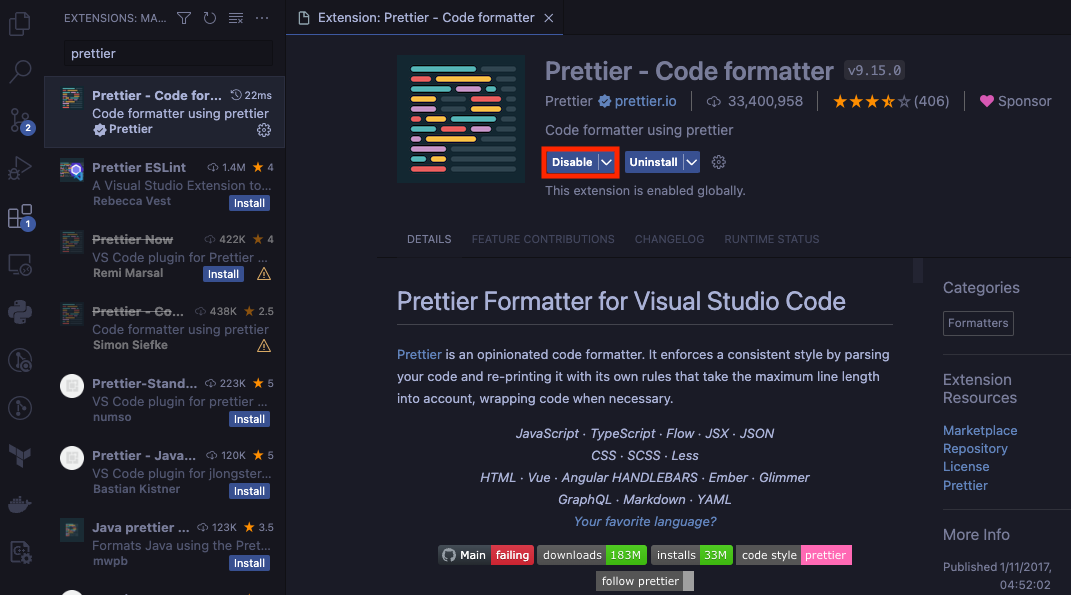
Klik tombol Install untuk melanjutkan proses instalasi. (Di VSCode saya, Prettier sudah terinstal, jadi tombolnya menampilkan Disable.)

Sekarang Prettier berhasil terinstal.
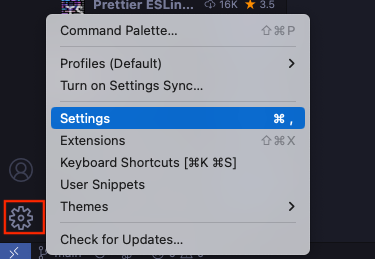
Selanjutnya, mari kita konfigurasi Prettier agar secara otomatis memformat kode saat menyimpan file. Klik ikon roda gigi di sidebar dan pilih Settings.

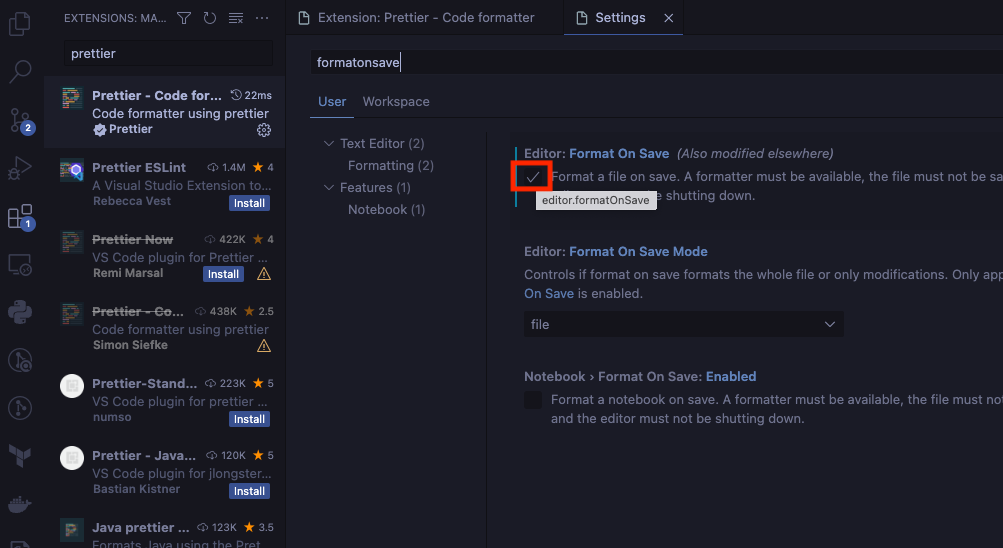
Masukkan formatonsave pada kolom pencarian dan centang opsi Format On Save.

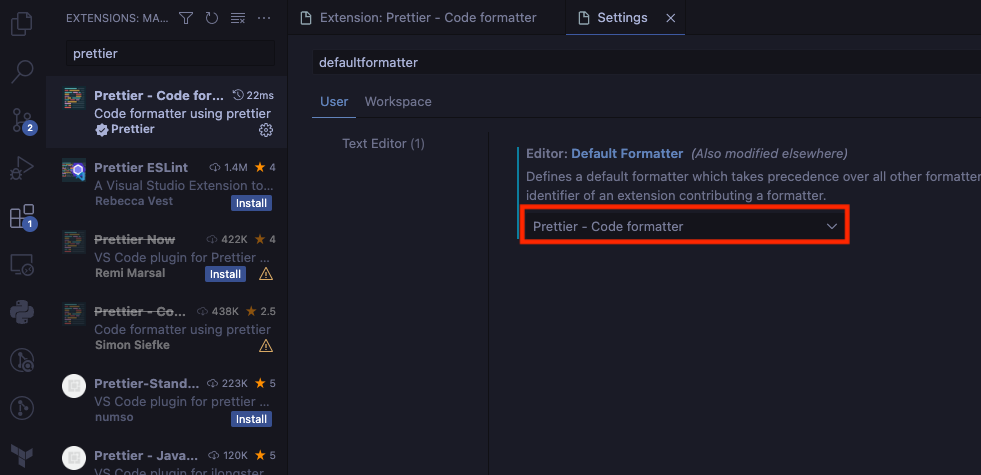
Furthermore, let's set Prettier as the default formatter. Enter defaultformatter in the search bar and select Prettier in the Default Formatter option.
Selanjutnya, mari kita atur Prettier sebagai formatter default. Masukkan defaultformatter pada kolom pencarian dan pilih Prettier pada opsi Default Formatter.

Sekarang, setiap kali Anda menyimpan file, itu akan secara otomatis diformat menggunakan Prettier.
Referensi