Pengantar
Dengan menggunakan perpustakaan next-sitemap, Anda dapat dengan mudah menghasilkan sitemap untuk situs web Anda yang dibangun dengan Next.js. Dalam artikel ini, kami akan memandu Anda melalui proses pembuatan sitemap menggunakan next-sitemap dan bagaimana cara mendaftarkannya di Google Search Console.
Menginstal next-sitemap
Untuk menginstal perpustakaan next-sitemap, gunakan perintah berikut:
$ npm i --save next-sitemap
Membuat Berkas Konfigurasi
Buat berkas next-sitemap.config.js di root proyek Anda dengan konten berikut:
/** @type {import('next-sitemap').IConfig} */
module.exports = {
siteUrl: 'https://io.traffine.com/',
generateRobotsTxt: true,
sitemapSize: 7000,
};
siteUrl: URL dasar situs web Anda.sitemapSize: 7000: Jika jumlah URL dalam sitemap melebihi 7.000, maka akan dihasilkan indeks (sitemap.xml) dan beberapa berkas sitemap (sitemap-0.xml, dll.).
Mengedit package.json
Edit berkas package.json dan tambahkan postbuild sebagai skrip yang akan dieksekusi setelah proses pembangunan:
{
...
"build": "next build",
+ "postbuild": "next-sitemap --config next-sitemap.config.js"
...
}
Setiap kali Anda menjalankan npm run build, berkas seperti sitemap.xml dan robot.txt akan dihasilkan dalam folder public.
Mendaftarkan di Google Search Console
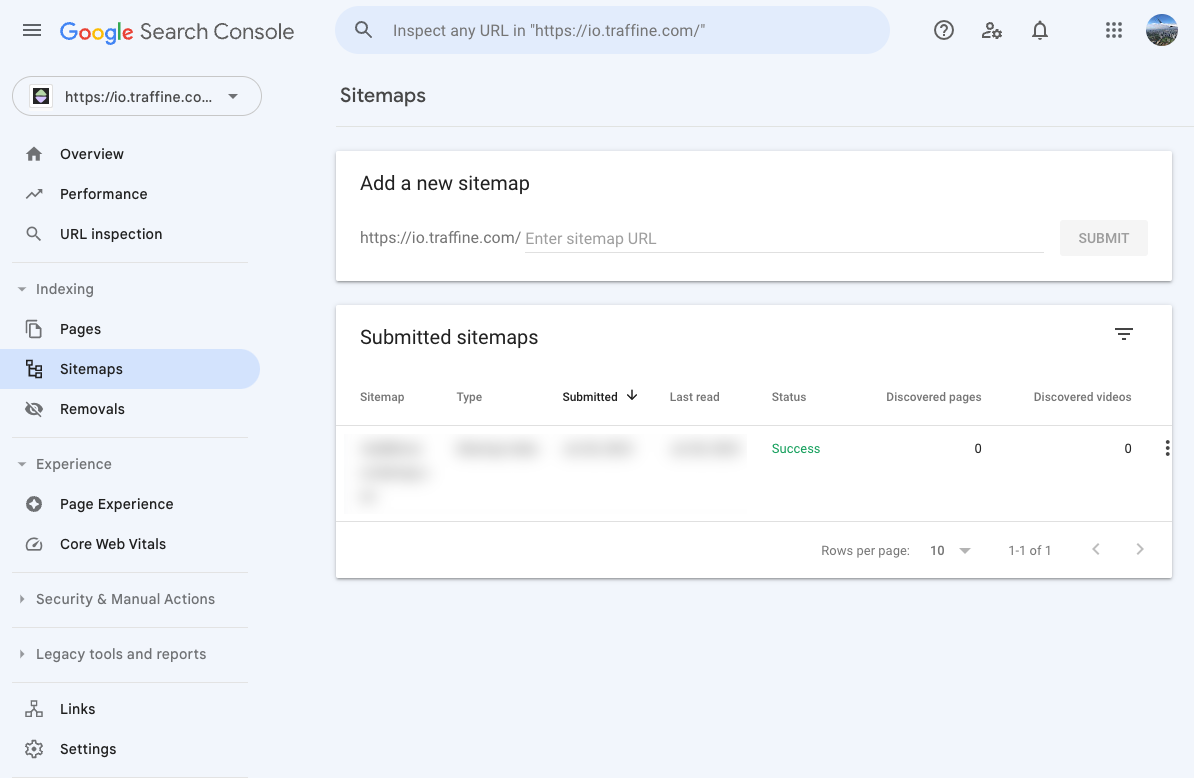
Masuk ke Google Search Console dan navigasikan ke bagian sitemap.
Daftarkan URL sitemap Anda, dan Anda hanya perlu mendaftarkan /sitemap.xml. Setelah berhasil terdaftar, statusnya akan ditampilkan sebagai Berhasil (Success).

Referensi