What is Prettier
Prettier is an open-source code formatter that supports multiple languages, including:
- JavaScript
- JSX
- Flow
- TypeScript
- JSON
- HTML
- Vue
- Angular
- Ember / Handlebars
- CSS
- Less
- SCSS
- styled-components 💅
- styled-jsx
- GraphQL
- Markdown
- YAML
It enforces a consistent style by parsing your code and reprinting it with its own rules, taking line length into account.
Prettier takes care of all formatting concerns, eliminating the need for developers to spend time discussing the finer points of code style. It integrates seamlessly into your development workflow and can automatically format your code as you save your files, resulting in a clean, consistent, and error-free codebase.
Installing Prettier in VSCode
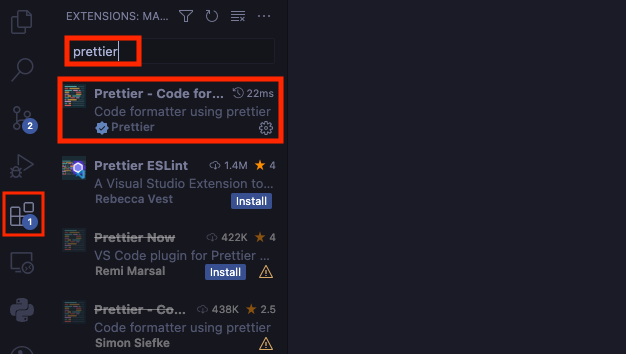
Here are the steps to install Prettier in VSCode. First, click on the "Extensions" icon in the sidebar and enter prettier in the search bar. Then, click on Prettier - Code formatter from the search results.

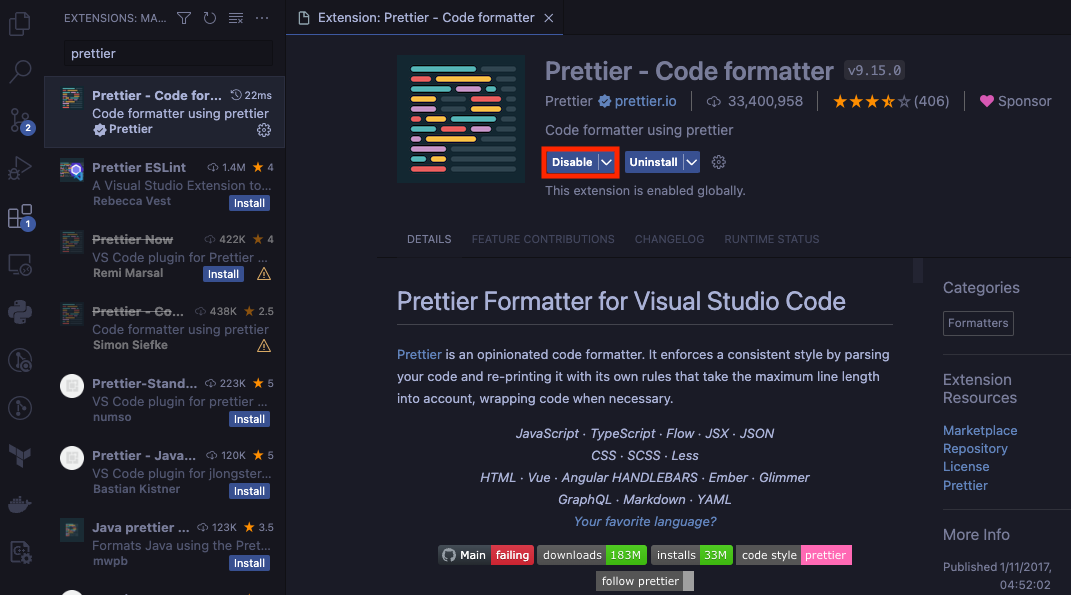
Click on the Install button to proceed with the installation. (In my VSCode, Prettier is already installed, so it shows Disable instead.)

Now Prettier is installed successfully.
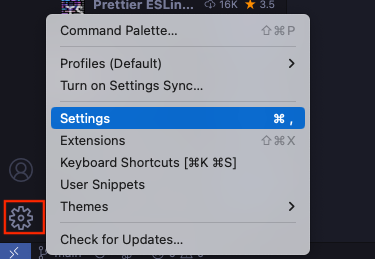
Next, let's configure Prettier to format the code automatically when saving a file. Click on the gear icon in the sidebar and select Settings.

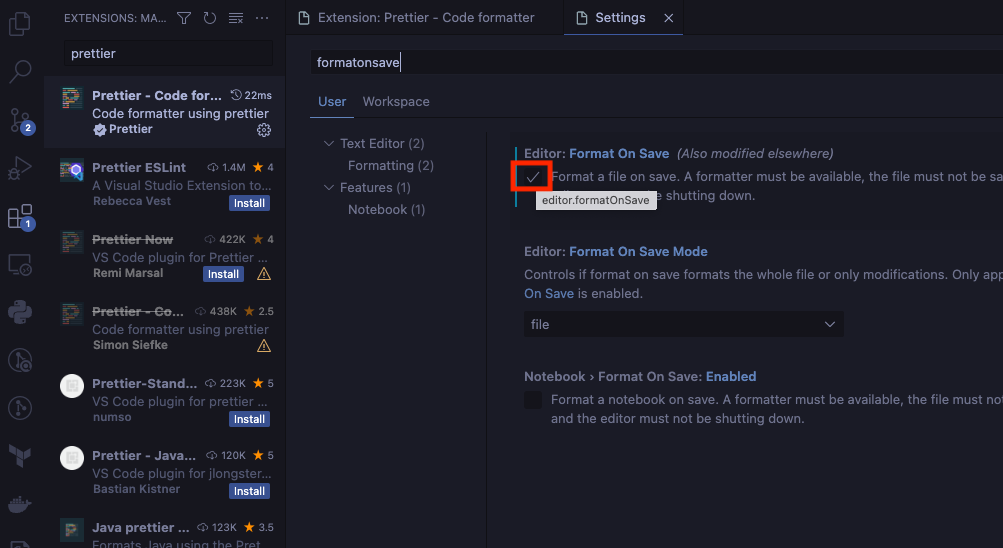
Enter formatonsave in the search bar and check the Format On Save option.

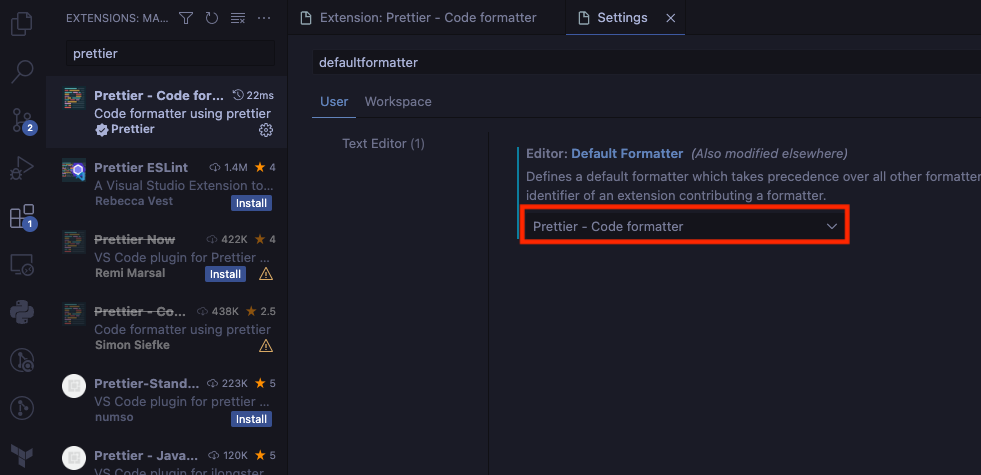
Furthermore, let's set Prettier as the default formatter. Enter defaultformatter in the search bar and select Prettier in the Default Formatter option.

Now, whenever you save a file, it will be automatically formatted using Prettier.
References