What is Layered Architecture
Layered architecture is a system design principle that divides a system's components into 'layers' to help manage complexity, encourage modularity, and promote system flexibility.
In a layered architecture, each layer provides services to the layer above it, forming a kind of hierarchical structure. This modular approach not only simplifies the development process but also makes it easier to identify and address potential issues, increasing the overall reliability and robustness of the system.
Core Concepts
I will introduce some of the core concepts that underpin the layered architecture design principle.
-
Separation of Concerns
This concept involves breaking a software application into distinct sections, each addressing a separate concern. A concern is a specific function or functionality within a system. By separating these concerns, the complexity of the system can be managed more effectively. -
Encapsulation
This refers to the bundling of data and the methods that act on that data into a single unit, often referred to as an object. In the context of layered architecture, each layer encapsulates its own functionality, providing services to the layer above it while relying on services from the layer below it. -
Abstraction
This involves simplifying complex systems by creating abstract models of the system components. In a layered architecture, each layer provides an abstract interface to the layers above it, simplifying the interactions between layers. -
Loose Coupling
This concept focuses on reducing the degree of interdependence between system components. In a layered architecture, layers are designed to be loosely coupled, meaning a change in one layer should have minimal impact on other layers.
Layers in an Architecture
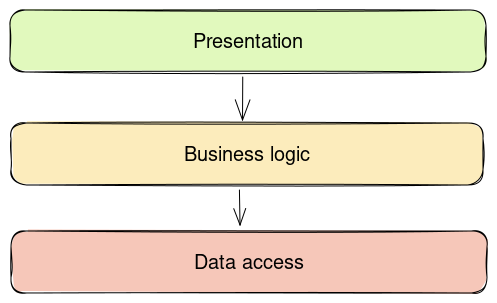
In a layered architecture, the software system is divided into a number of layers, each with its own specific responsibilities. The layers interact with each other in a hierarchical manner, where each layer provides services to the layer above it. Here are the main layers usually involved in a typical layered architecture:

Hexagonal Architecture Explained
Presentation Layer
The presentation layer, also referred to as the user interface layer, is the topmost layer in a layered architecture. It is responsible for presenting data to the user and collecting input from them. In a web application, this layer would typically include HTML, CSS, JavaScript, and other technologies used to create the user interface.
The presentation layer is also responsible for validating user input to ensure it is in the correct format before passing it on to the application or business layers. By performing this validation at the earliest point of entry, the system can reject any inappropriate or malicious input before it can cause any harm.
Application Layer
The application layer, sometimes included in a layered architecture, serves as a sort of intermediary between the presentation and business logic layers. Its primary role is to control the application's functionality by orchestrating calls to the business layer and transforming the results into a form that the presentation layer can use.
The application layer might implement security measures like user authentication and authorization. This layer is particularly useful in larger, complex applications where the operations performed by the business logic layer need to be coordinated or sequenced in specific ways.
Business Logic Layer
Also known as the domain layer, the business logic layer forms the core of the system, encapsulating all of the business rules and operations. These rules define how data can be created, displayed, stored, and changed.
The business layer should be designed to be as independent as possible from the specific user interface or data storage mechanism used. This independence allows the business rules to be reused across different interfaces (web, mobile, etc.), and it also means that changes to the user interface or data storage mechanism will not affect the business rules.
Data Access Layer
The data access layer is responsible for communicating with the databases and other resources used for data storage. This layer retrieves data when requested by the business logic layer, and it also updates the data when changes are made.
By isolating all of the data access functionality into a separate layer, the rest of the application can be shielded from any changes in the data storage mechanism. For example, if you decide to switch from one type of database to another, you only need to modify the data access layer; the business logic and presentation layers would remain unchanged.
In addition, the data access layer can also provide a level of abstraction over the underlying data structures, presenting a simplified view of the data to the business logic layer. This can make the application easier to understand and maintain.
Case Studies of Layered Architecture
In this chapter, I'll explore two case studies that demonstrate the application of layered architecture in real-world software systems.
Layered Architecture in E-commerce
For our first case study, let's consider an e-commerce application. The application includes functions for user authentication, product browsing, shopping cart management, and payment processing. Here's how we could structure this application using a layered architecture:
- Presentation Layer
This layer would include the user interfaces for logging in, browsing products, managing the shopping cart, and processing payments.
/Presentation
/Login
- Login.js
- Login.css
/Product
- Product.js
- Product.css
/Cart
- Cart.js
- Cart.css
/Payment
- Payment.js
- Payment.css
- Business Logic Layer
This layer would implement the business rules for user authentication, product management, shopping cart operations, and payment processing.
/Business
- UserAuthentication.js
- ProductManagement.js
- CartOperations.js
- PaymentProcessing.js
- Data Access Layer
This layer would manage the database operations required to support the business logic, such as storing user credentials, product information, shopping cart data, and payment details.
/DataAccess
- UserDAO.js
- ProductDAO.js
- CartDAO.js
- PaymentDAO.js
Layered Architecture in Banking System
Now let's consider a more complex example: a banking system. This system includes functions for managing accounts, transferring funds, processing loans, and managing customer profiles. Here's a potential layered architecture for this system:
- Presentation Layer
This layer would include the user interfaces for account management, fund transfers, loan processing, and customer profile management.
/Presentation
/Account
- Account.js
- Account.css
/Transfer
- Transfer.js
- Transfer.css
/Loan
- Loan.js
- Loan.css
/CustomerProfile
- CustomerProfile.js
- CustomerProfile.css
- Business Logic Layer
This layer would implement the business rules for account management, fund transfers, loan processing, and customer profile management.
/Business
- AccountManagement.js
- FundTransfer.js
- LoanProcessing.js
- CustomerProfileManagement.js
- Data Access Layer
This layer would handle the database operations required to support the business logic, such as storing account information, transfer details, loan data, and customer profile information.
/DataAccess
- AccountDAO.js
- TransferDAO.js
- LoanDAO.js
- CustomerProfileDAO.js